
Optimizing User Activation: Enhancing user onboarding
Role : Research + Product Design + Prototype + UI Design
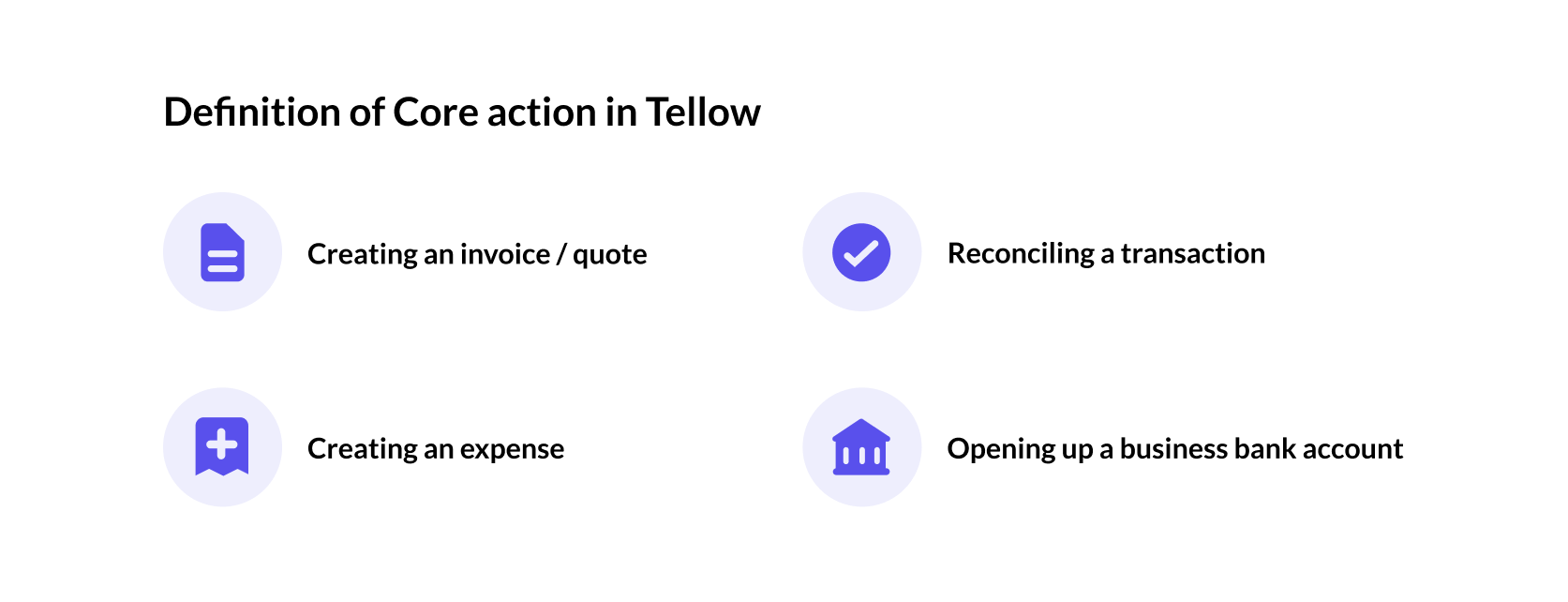
Tellow is a SaaS fintech company dedicated to empowering micro businesses and freelancers through innovative banking solutions. Tellow offers a user-friendly platform that enables users to create invoices, upload receipts, reconcile transactions, and manage their business finances seamlessly.
Problem Discovery
Tellow offers a freemium model to attract users to its platform.
However, out of 1000 new sign ups, only approximately 300 users engage in a core action within the initial 14 days.
This means that the conversion rate of new sign ups to active users is about 30%.
In other words, Tellow is lacking sufficient number of Active users.

What is an Active User?
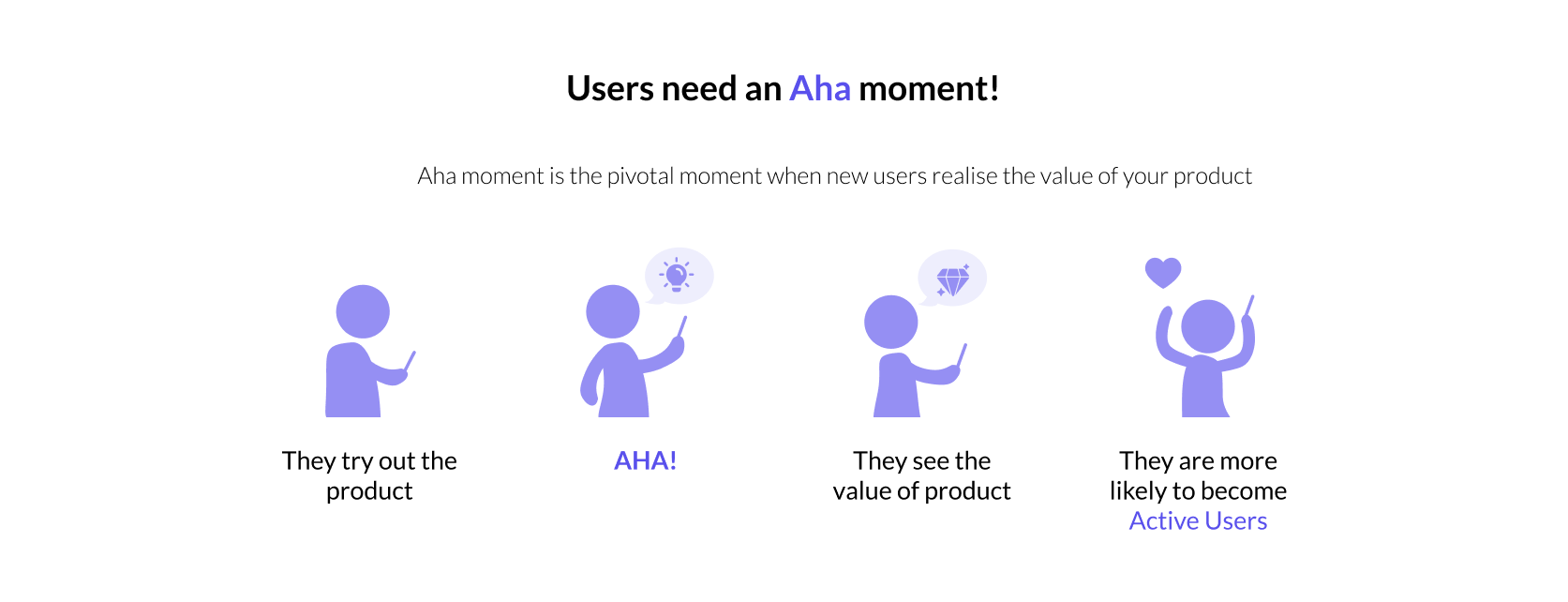
An active user is a unique visitor who accesses a website or application within a defined time frame. But how to turn potential users and newbies into Active users?

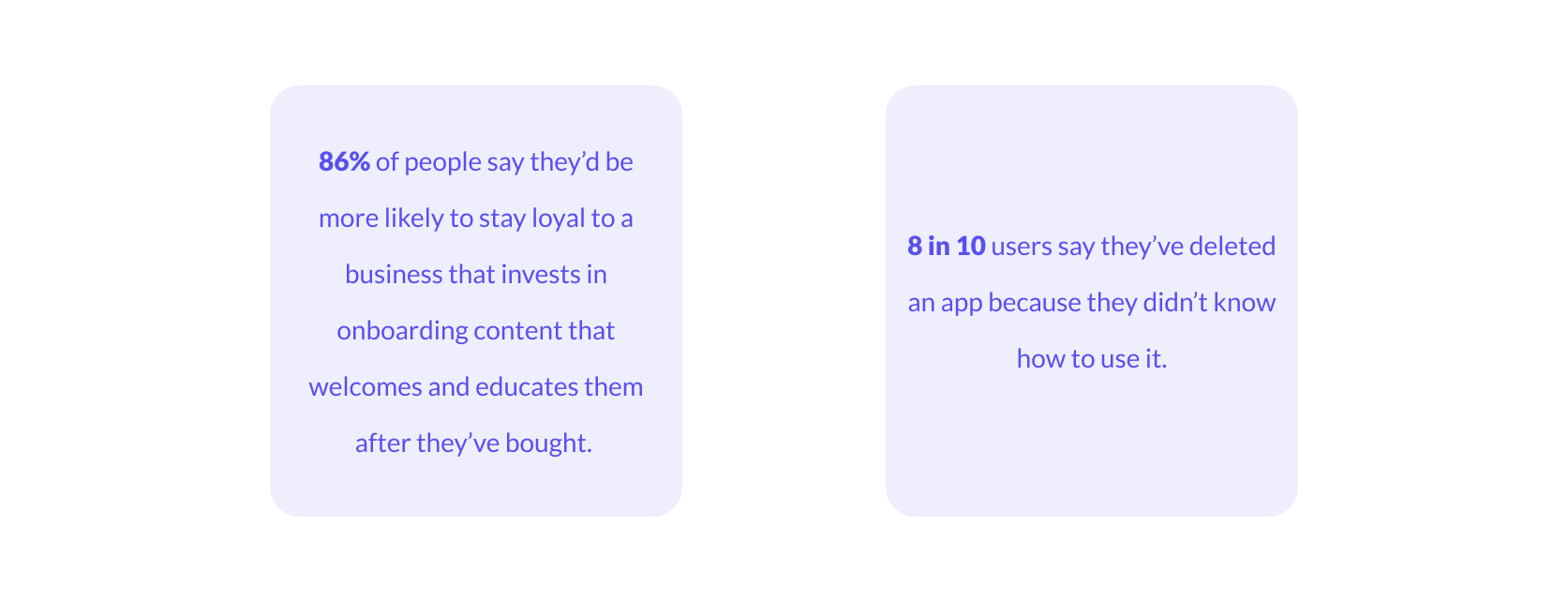
One of the effective ways of showcasing the value of a product is proper Onboarding


Tellow Current Onboarding
To understand Tellow’s approach to onboarding, I analyzed both the Native app and the Web app.
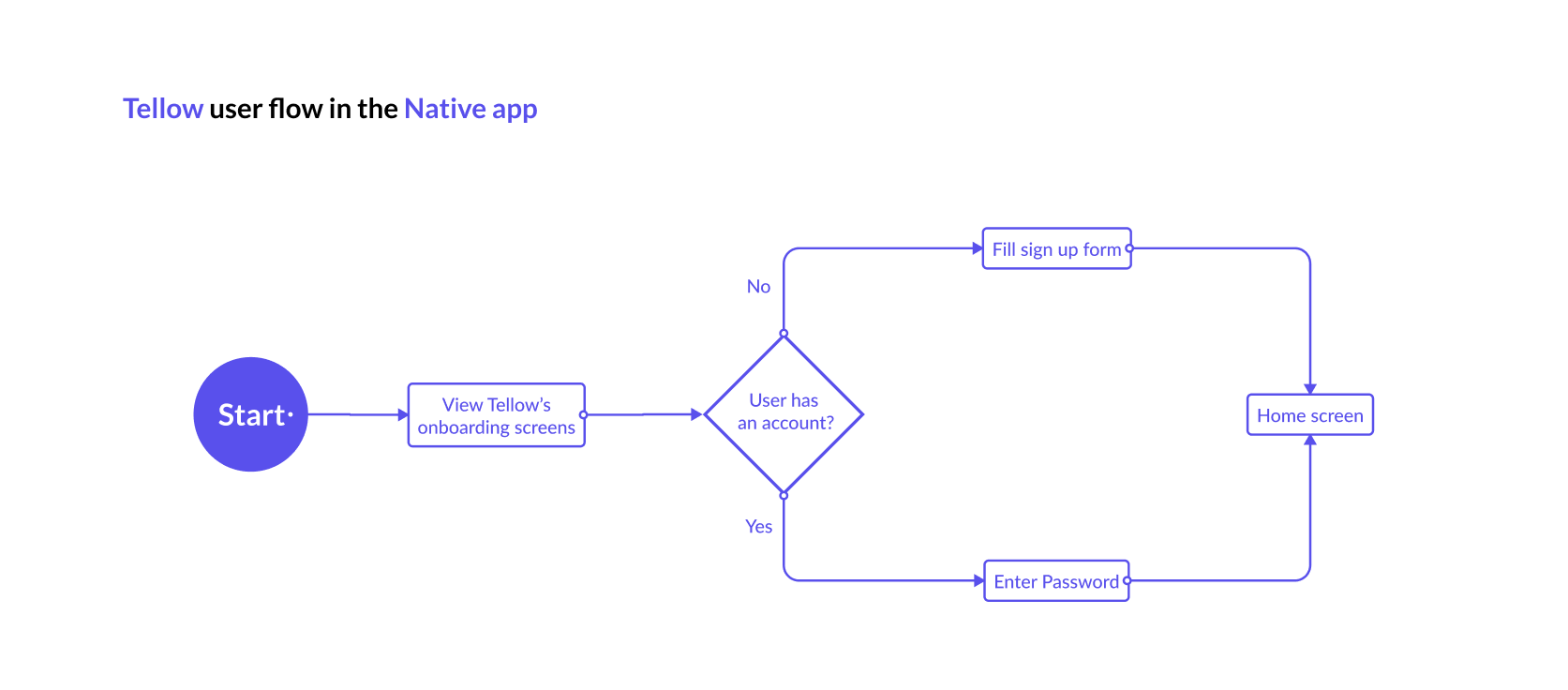
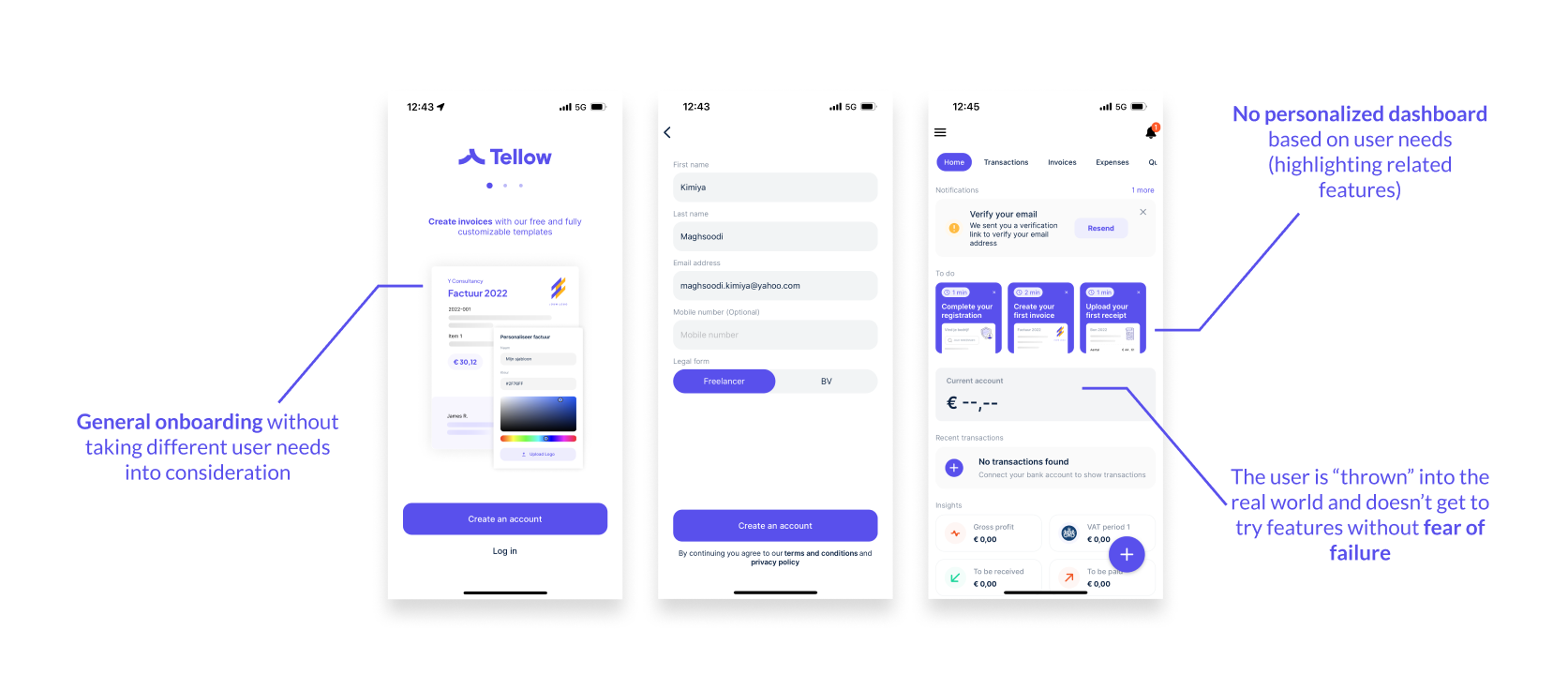
Native App

The current onboarding process for Tellow is limited to illustrations on the welcome screen. New users are navigated to a general home page with a section called “To do”. This section indeed highlights some of the features of Tellow. However, users cannot create an invoice as a tryout before actually adding a real person or company with full contact details. I believe this procedure lacks interactivity and fails to provide users with ahands-on experience of the key features.

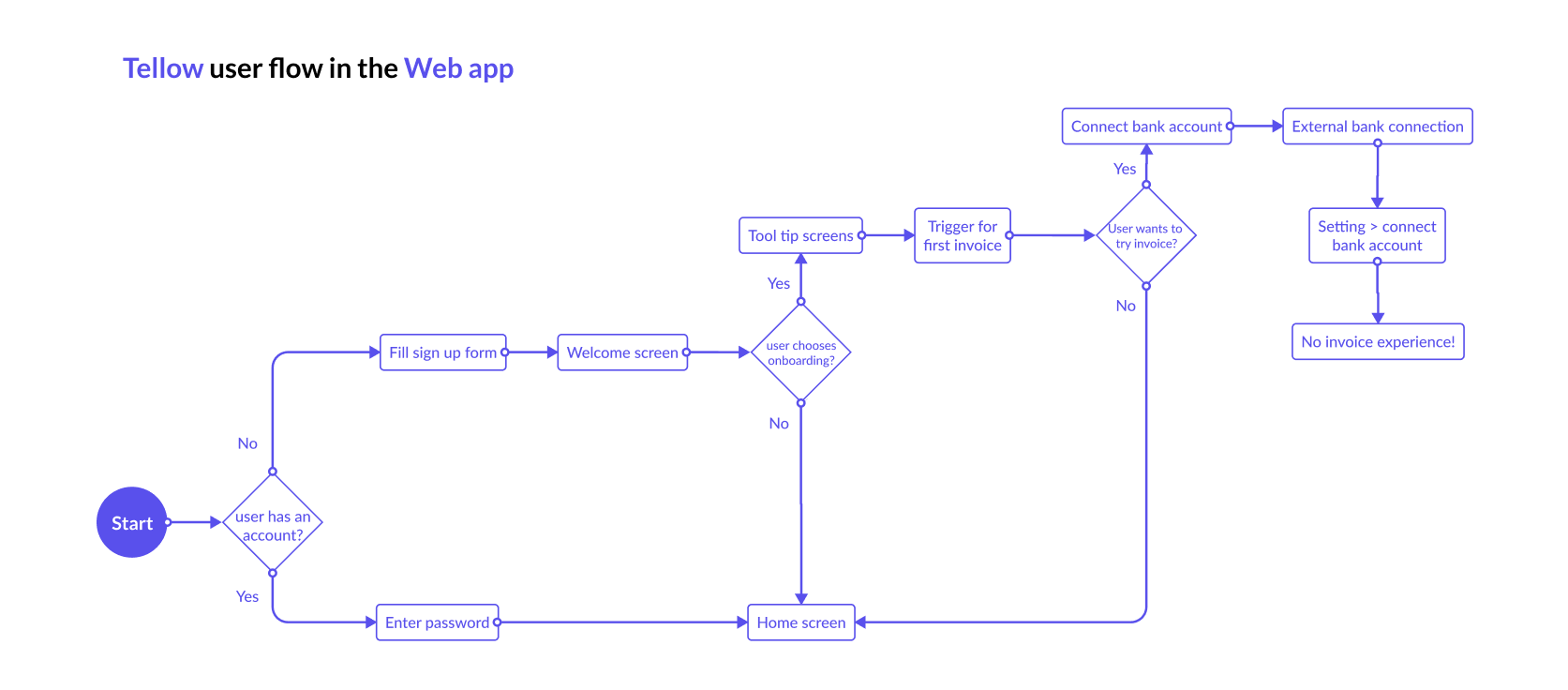
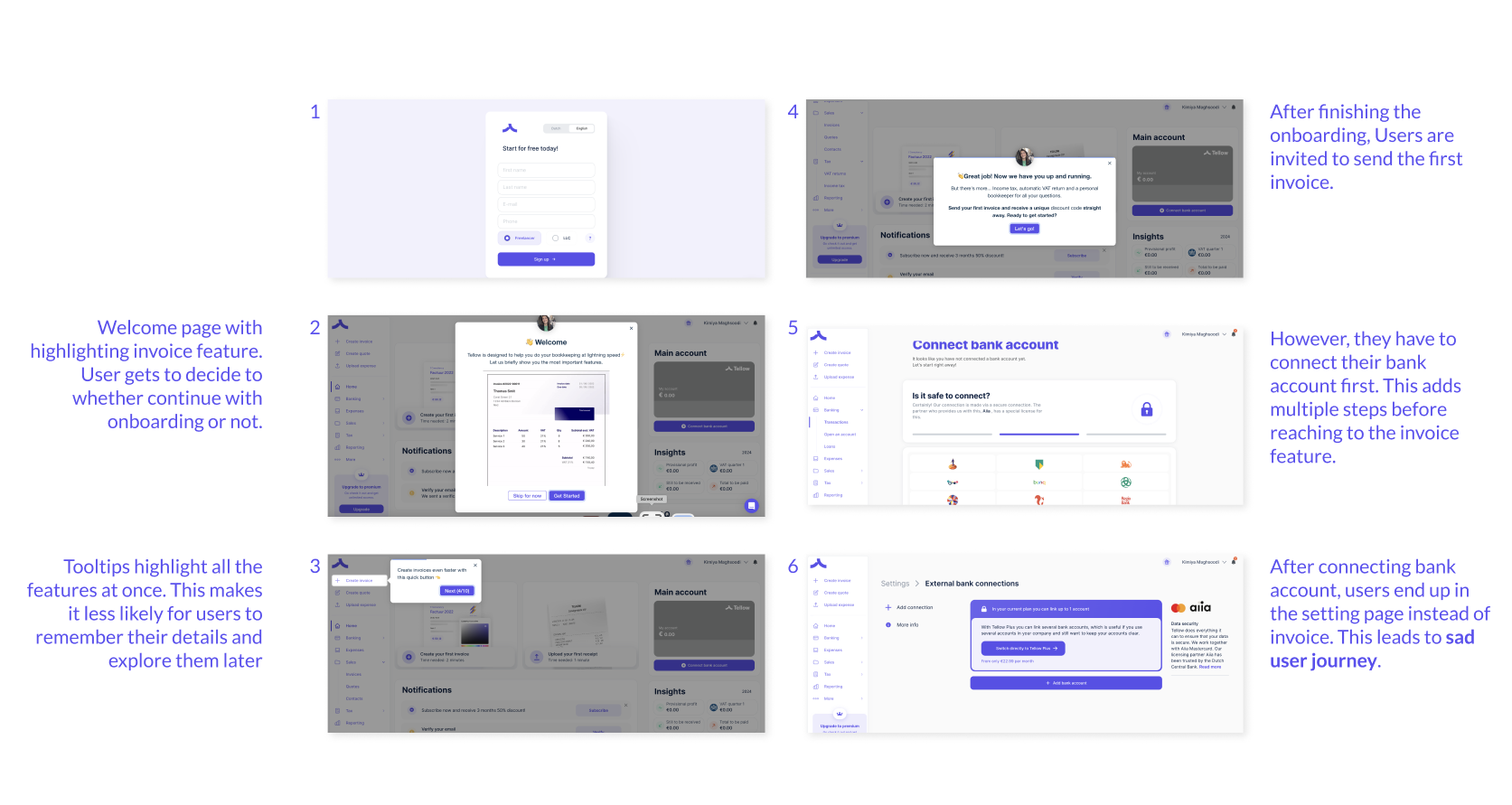
Web App



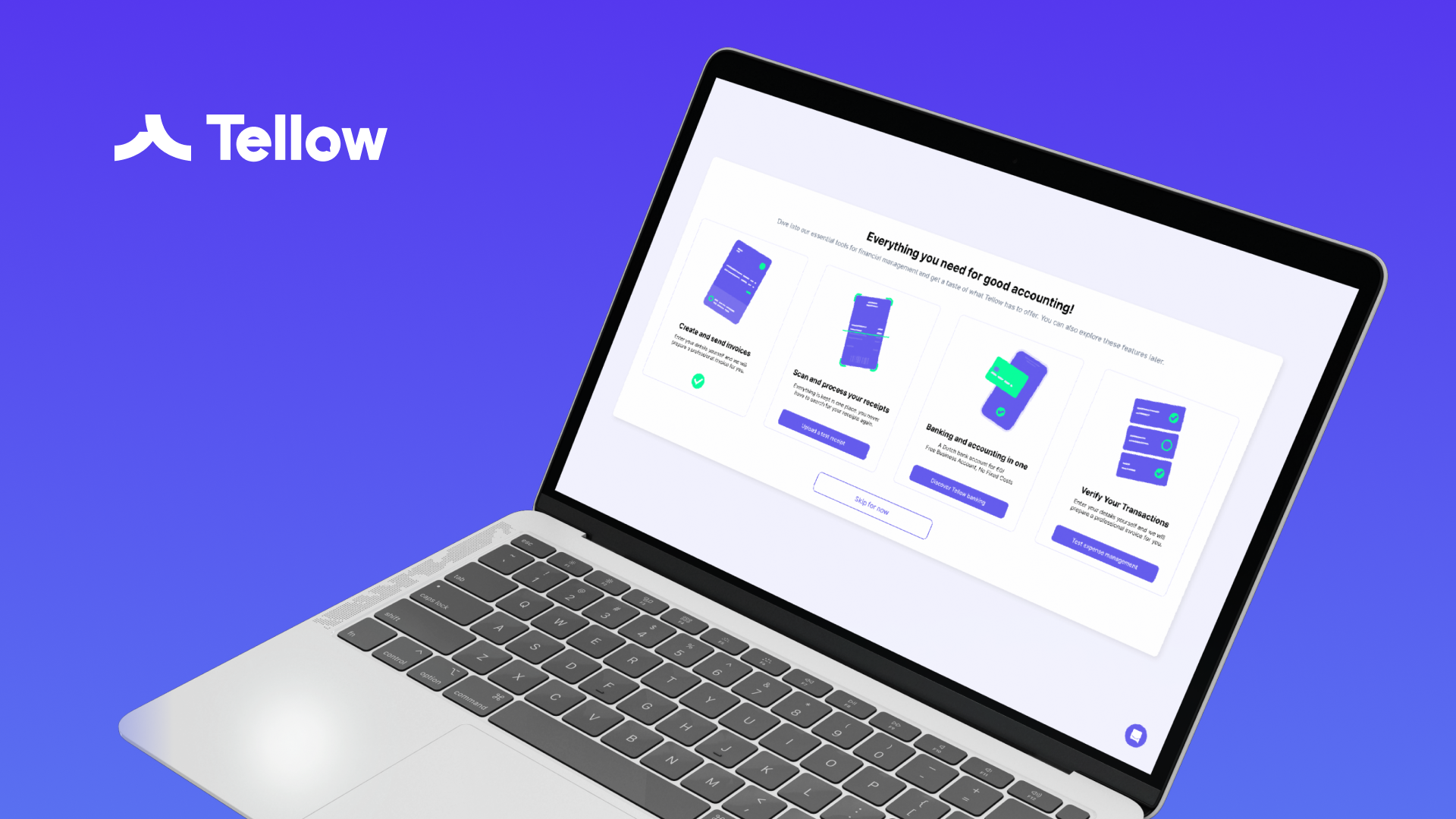
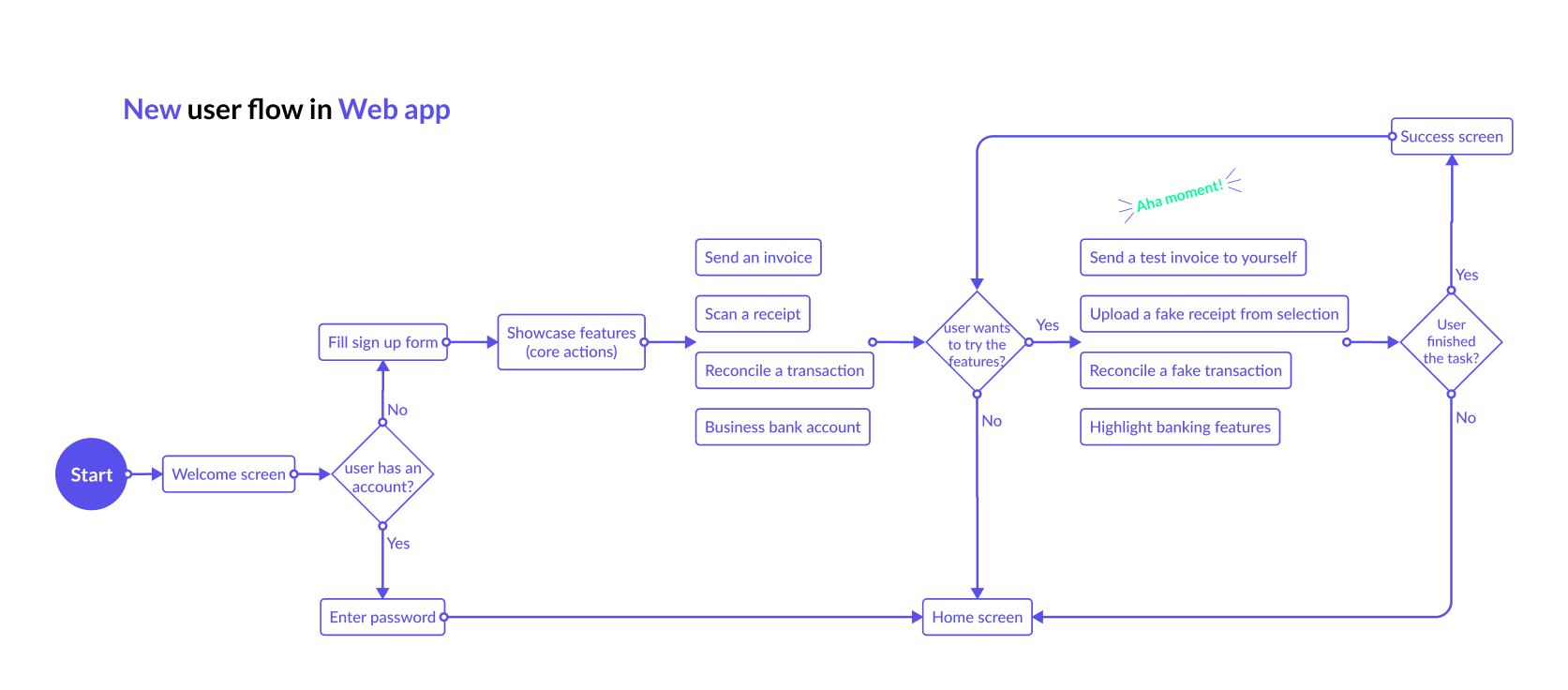
Rethinking Tellow ‘s onboarding
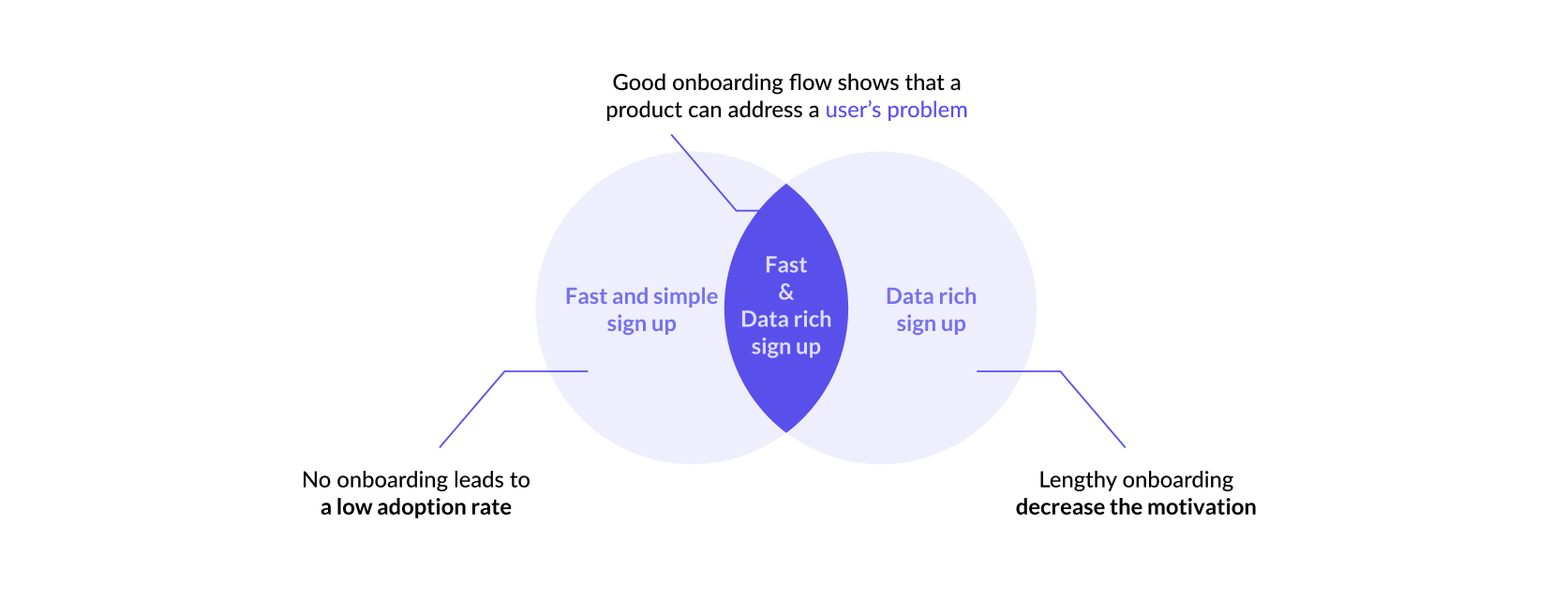
My solution for this problem is to give potential users to power to experience the most highlighted features of Tellow (core actions) without having to sign up first as part of their onboarding process.
This means that users have the chance to understand the value of the platform and have the Aha moment with the most relevant banking and accounting solution that Tellow provides.
And adding this step before entering the home page makes them prepared for what is coming up without fear of failure.

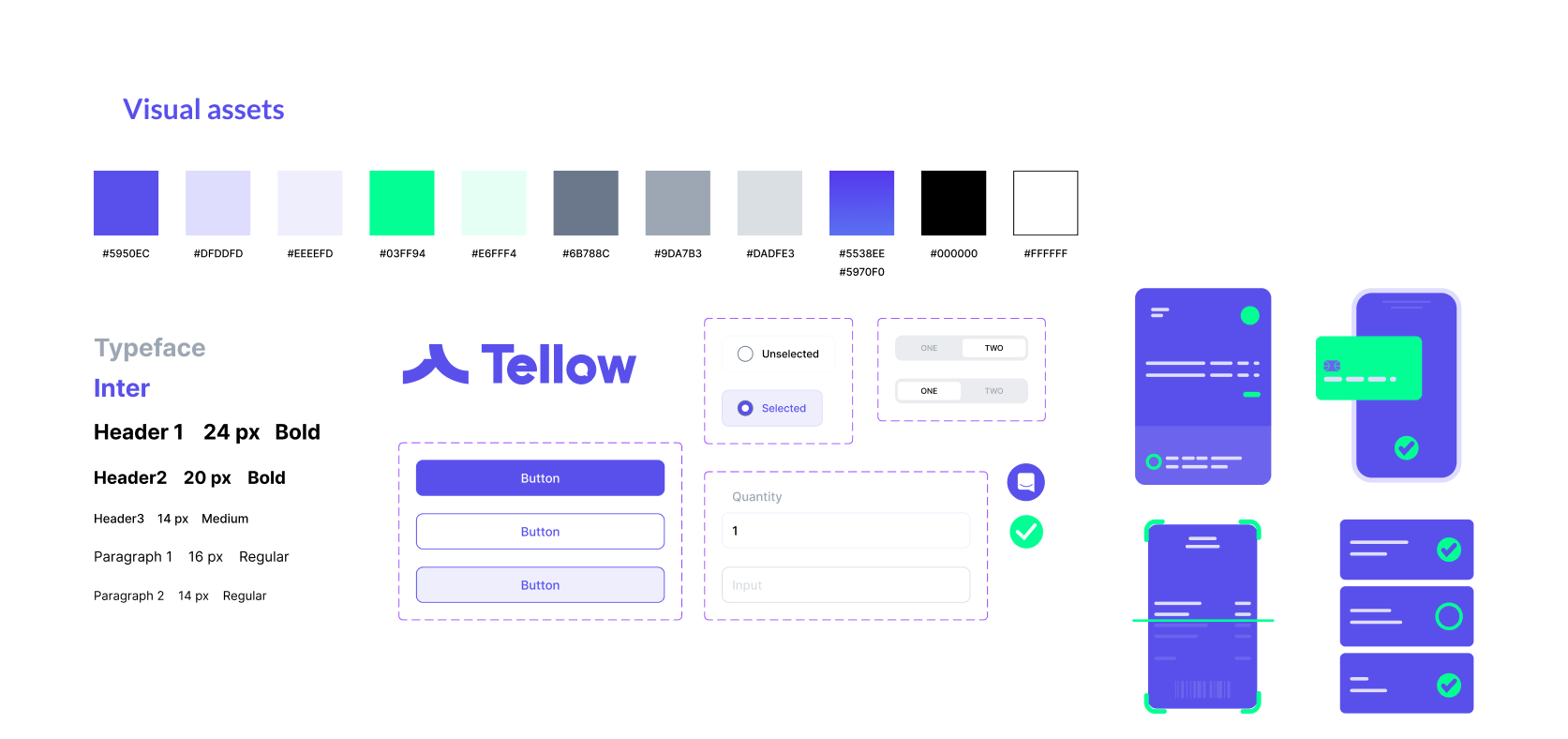
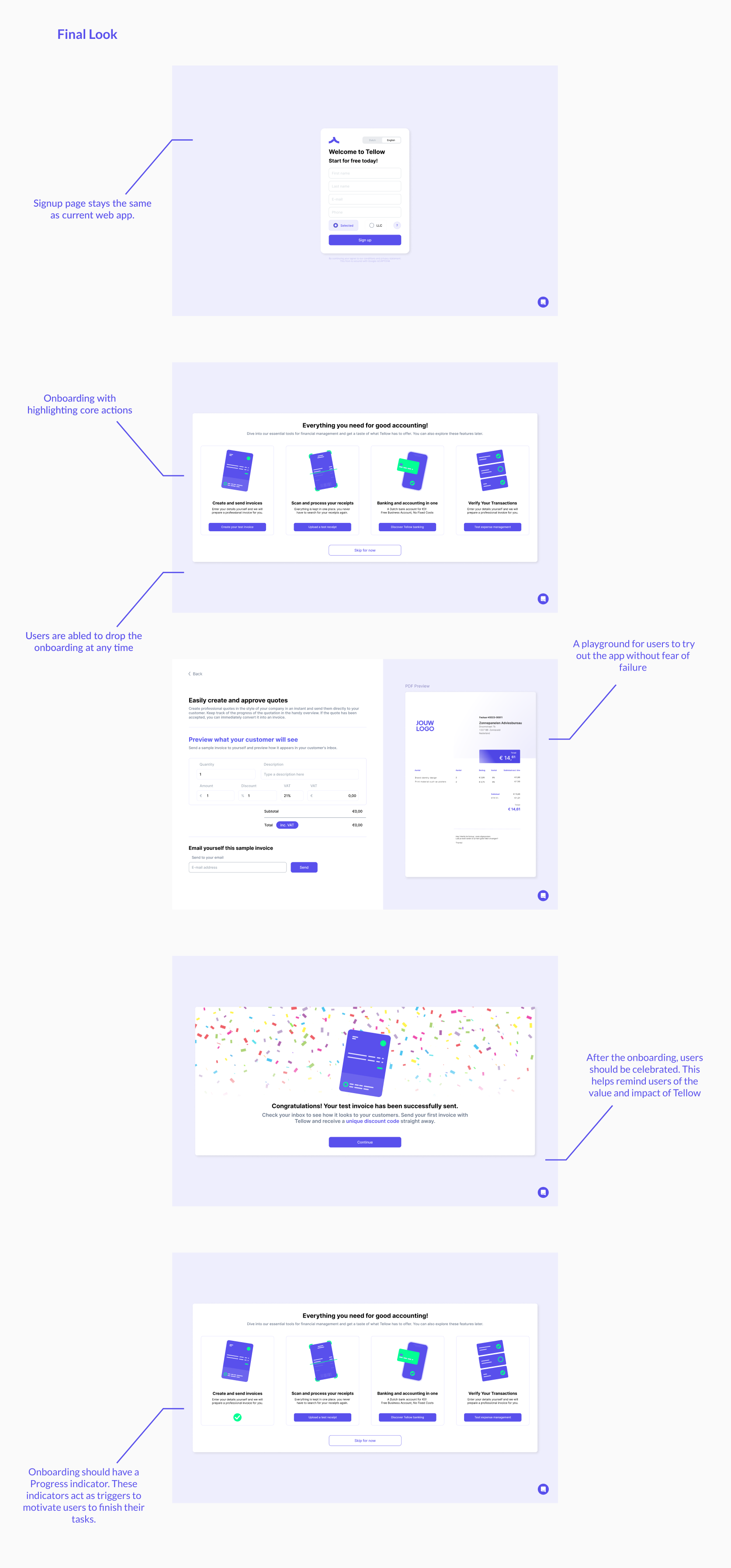
Design


Conclusion
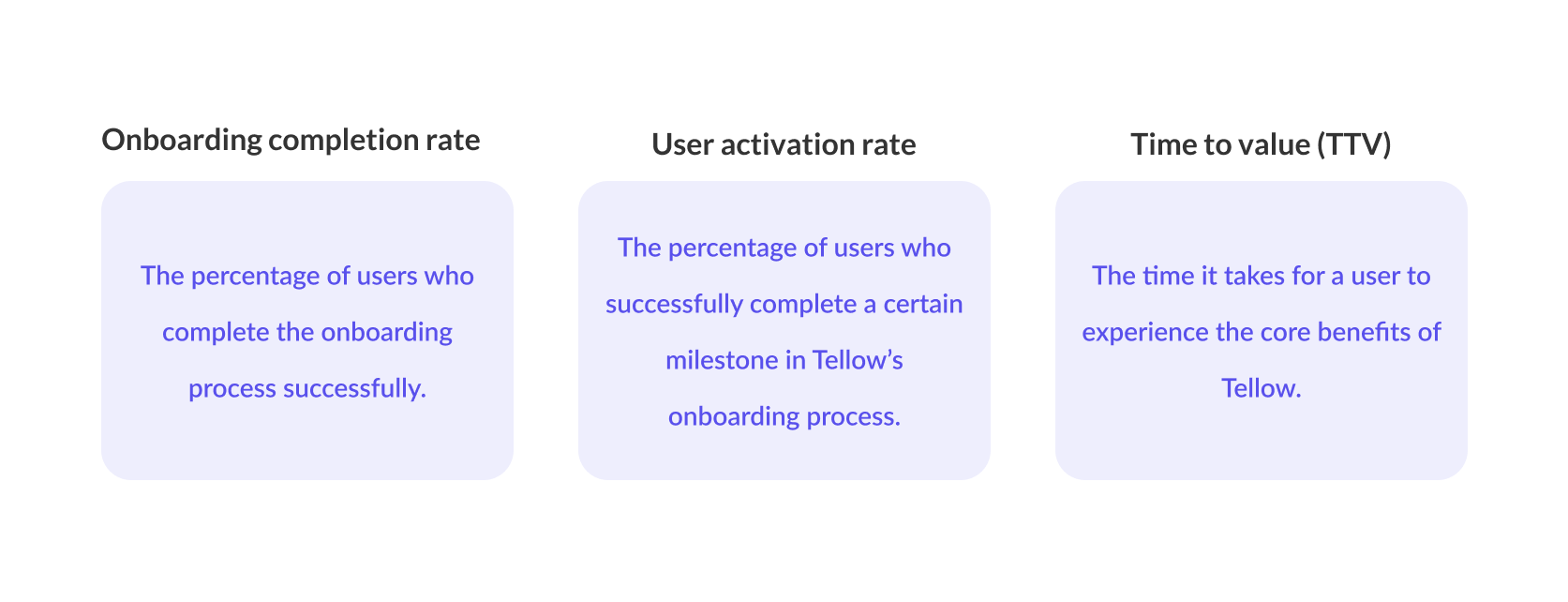
To validate strategic choices, it is important to find the Aha moment of the product with the help of real users and analytic data.
We can gather this data with these steps:
User Testing
For the first iteration, I would consider conducting A/B testing and Usability testing to see if this approach is the right solution to Tellow’s problem. These activation metrics help us to measure the success of this solution.