
Studyportals Design System and Workflow
Role : Research + UX Design + UI Design + Prototype
This project outlines the key elements of a design system, identifies limitations in Studyportals' existing system, and proposes creating a new design system within Figma. The process involves importing components, making necessary changes, and aligning the design system with the live version of the website.
Studyportals
Studyportals is an international Study Choice Platform helping people who are willing to study abroad to choose the best educational decision.
The Studyportals design system was reviewed more than two years ago. During that revision, some of the basic elements such as brand colors, typography, buttons, and spacing, were added to the design system.
However, considering the speed of changes and new designs in Studyportals, this design system needed to be updated and was not the only source of truth for designers to start working with.
Problem Statement
Studyportals currently uses Sketch and Abstract programs for their design process. While doing so, their design system needs to be updated, and tracking essential components has negatively impacted the workflow and relaons between different stakeholders. They need an updated and user-friendly design system to keep their design process consistent, efficient, and scalability.
Empathize
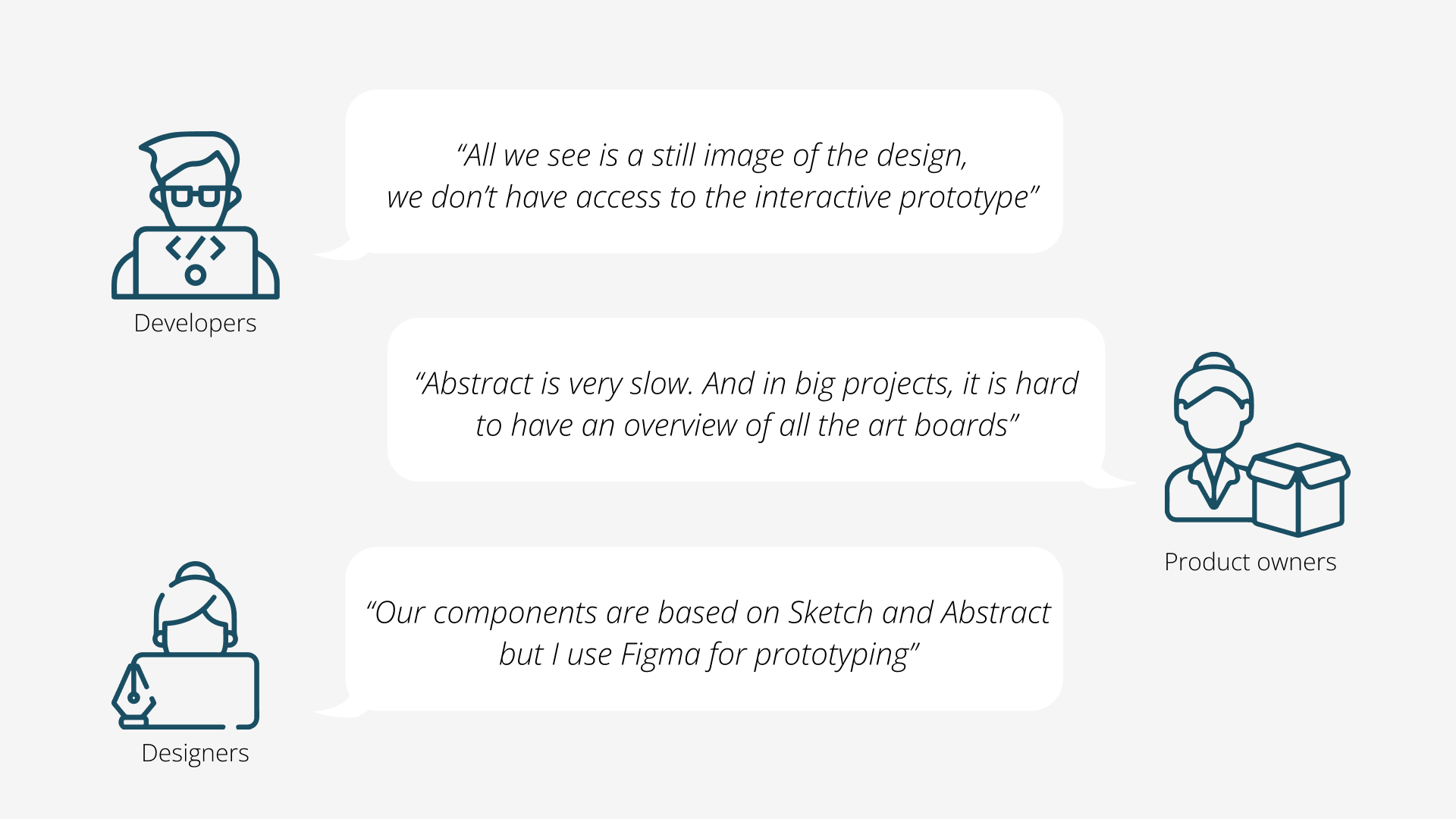
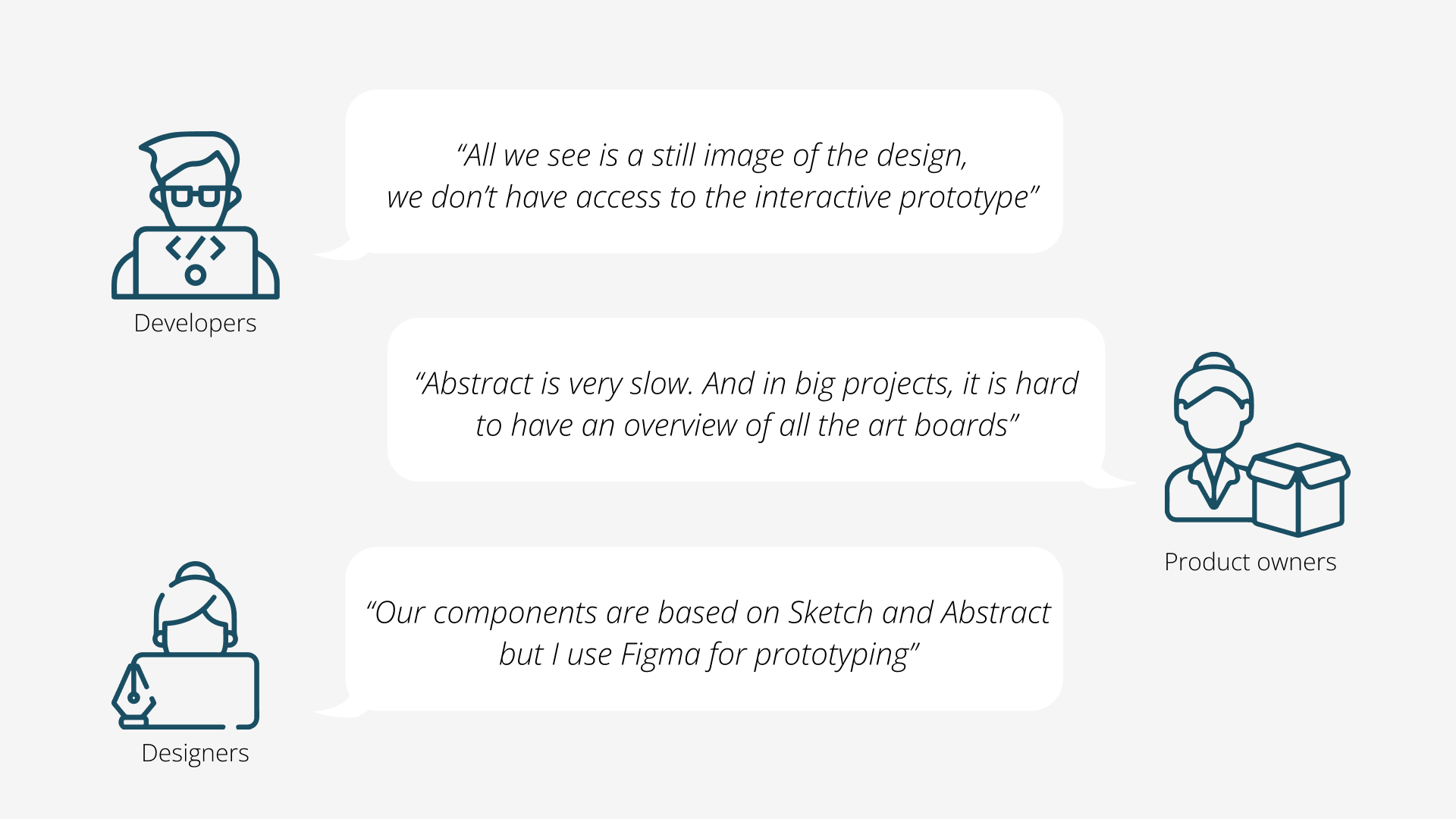
During this project, several interviews were conducted with the designers, product owners and engineer to understand their expectations and indicate the pain points in the current system. These interviews were visualized into empathy maps. The most pointed out issues are summarized in this infographic.

Summary of empathy maps
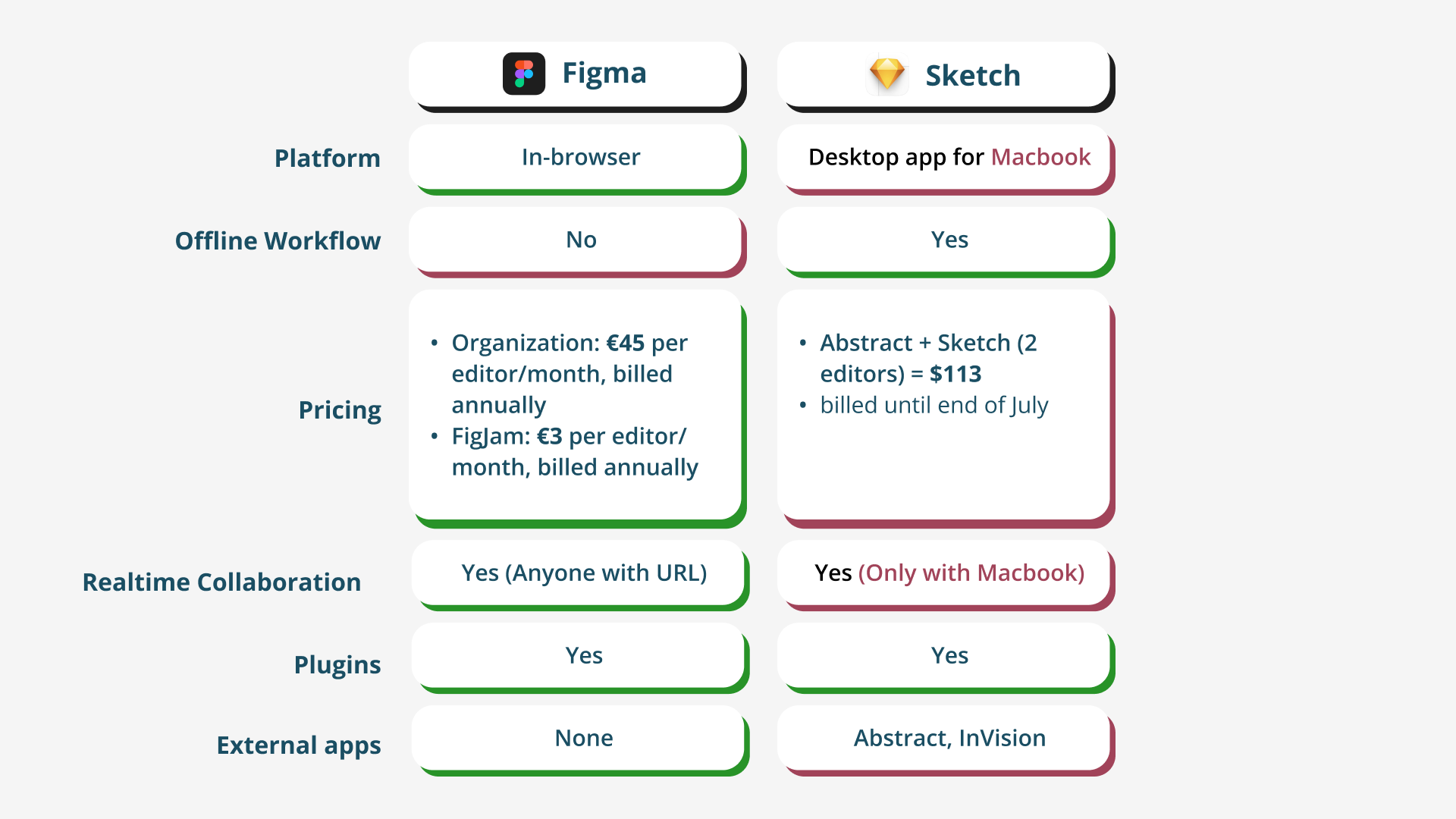
In the next step, I ran a competitive audit to analyze the strength and weaknesses of the current system’s competitor. This exercise facilitated the identification of
key factors between the current workflow and the proposed alternative, enabling stakeholders to make an informed decision on whether to proceed with Sketch and Abstract or transition to Figma.
The findings indicate that switching to Figma would be a more favorable long-term option for Studyportals. By migrating projects to Figma and establishing a master design system that includes all its components and styles, a collaboration between stakeholders such as UX designers, product owners, and engineers can be enhanced, fostering a seamless and efficient workflow.
New Project Structure for Studyportals in Figma
Since Studyportals respects transparency in their organization, one team with open permission is sufficient for their needs. All their projects and files are transferred to Figma in a way that suits their needs. The important points for Studyportals in setting up their new structure can be listed as follows:
- - Findability
- - Consistency
- - Proper naming
- - UP-to-date versions
- - One source of truth
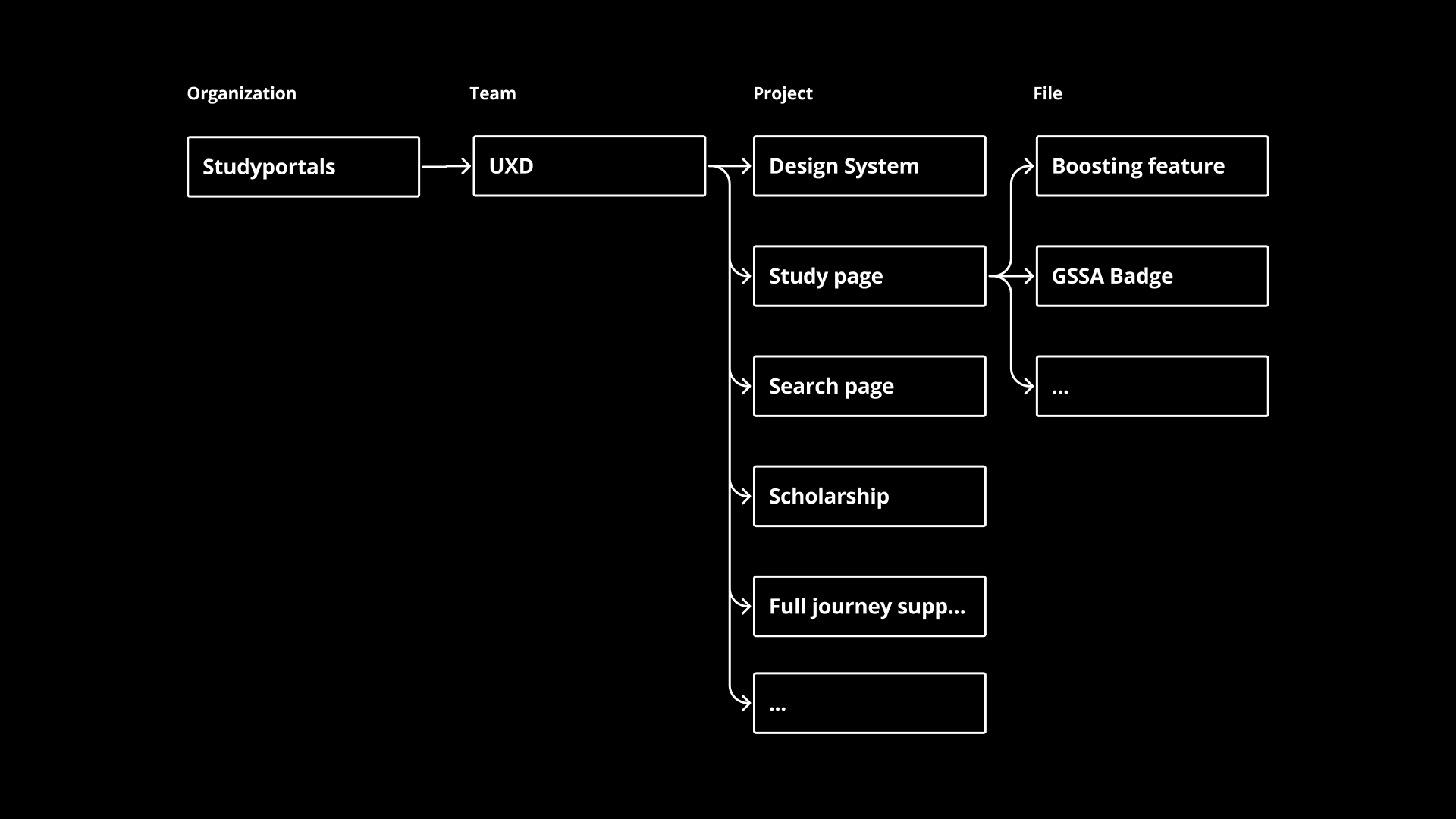
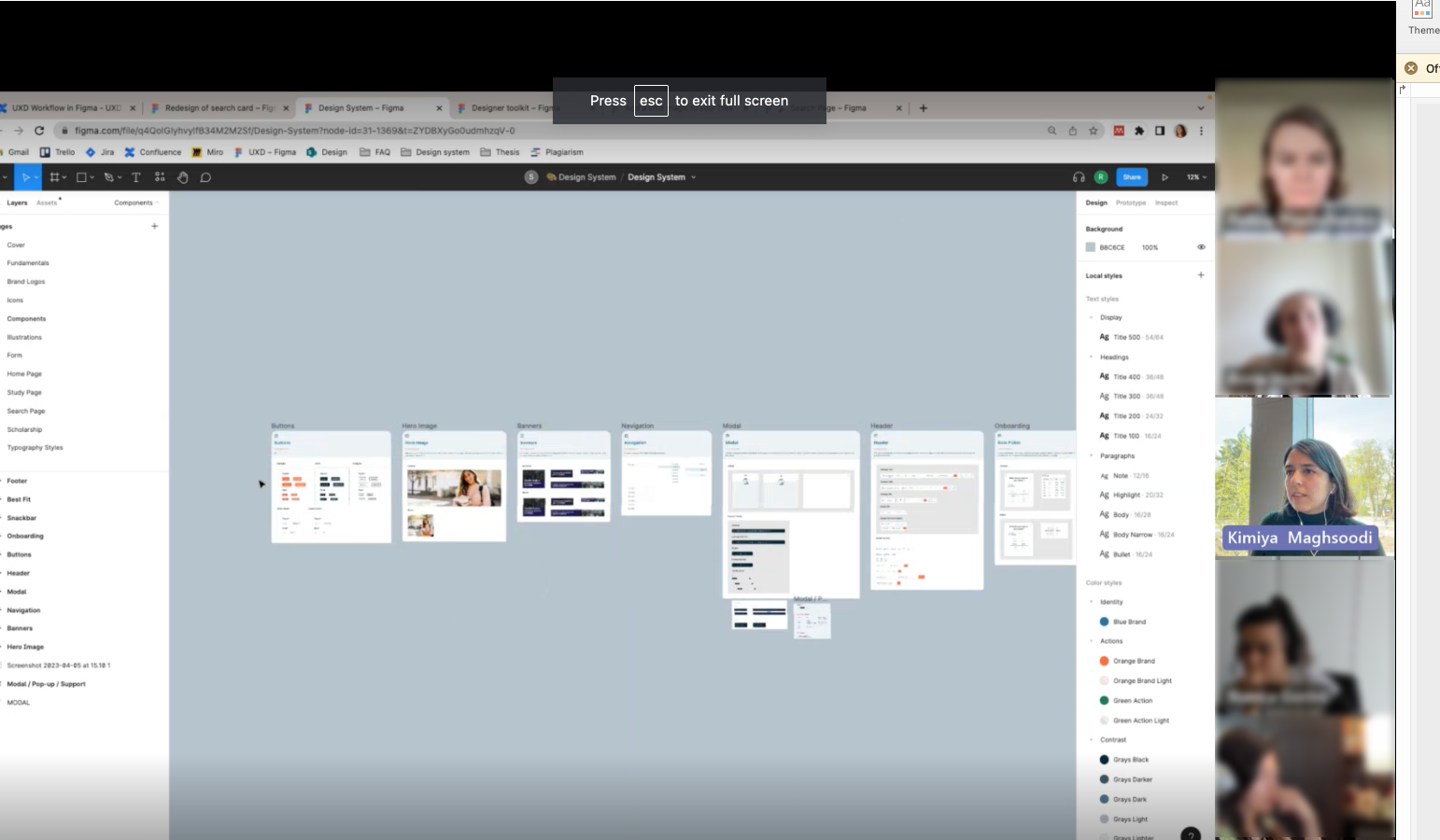
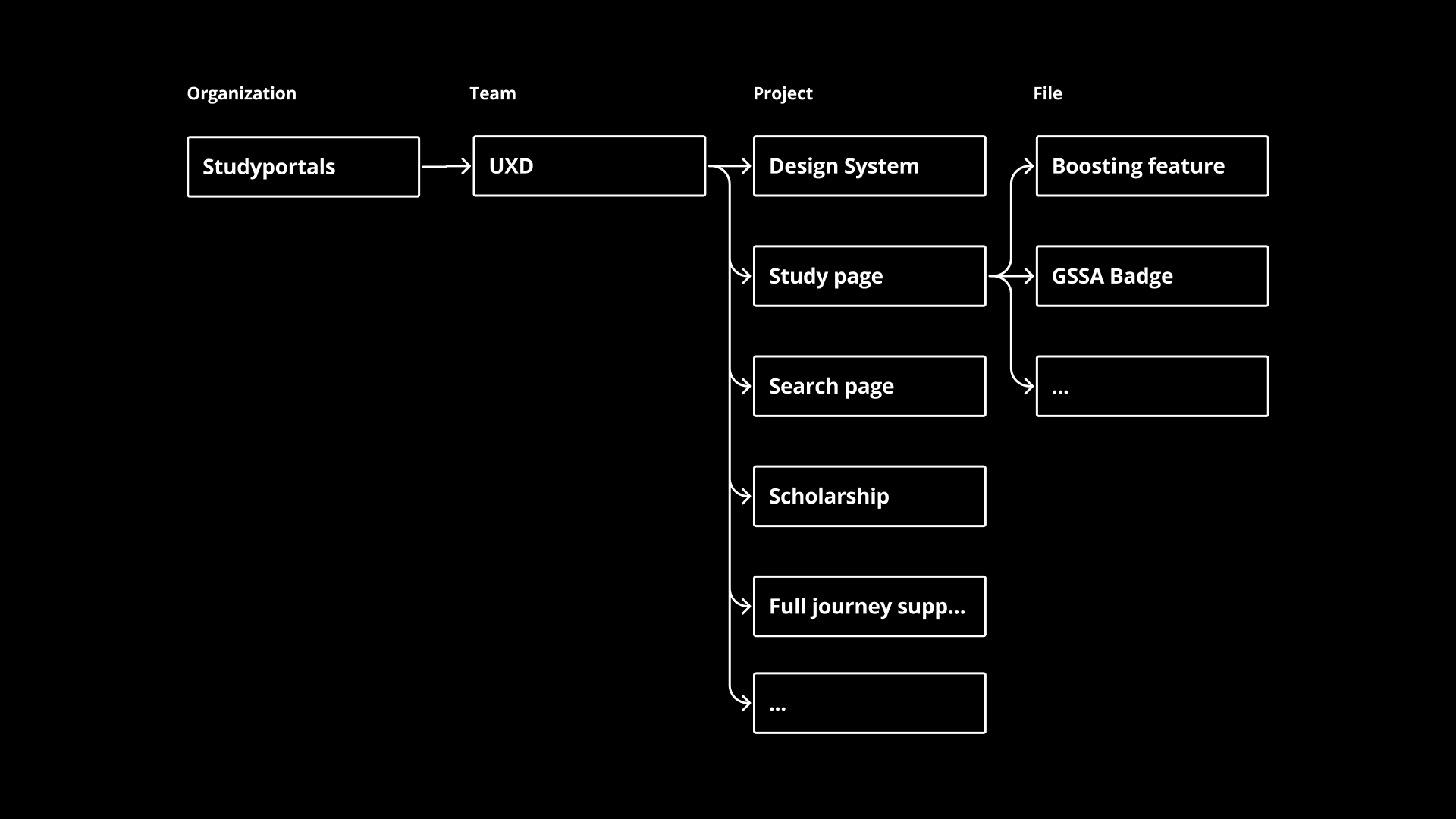
The new project structure and workflow within Figma can be illustrated as follows.

Studyportals' Structure in Figma

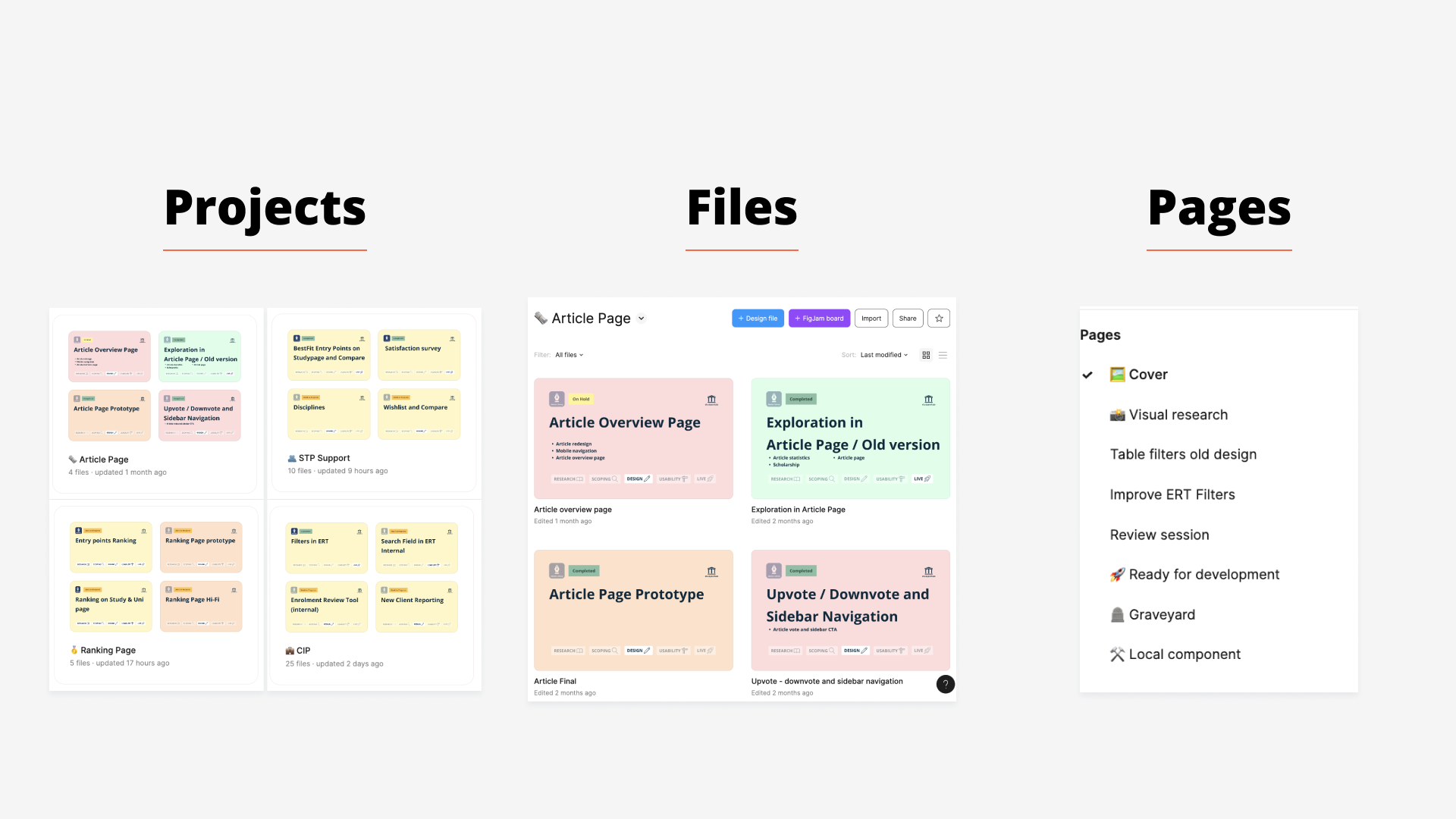
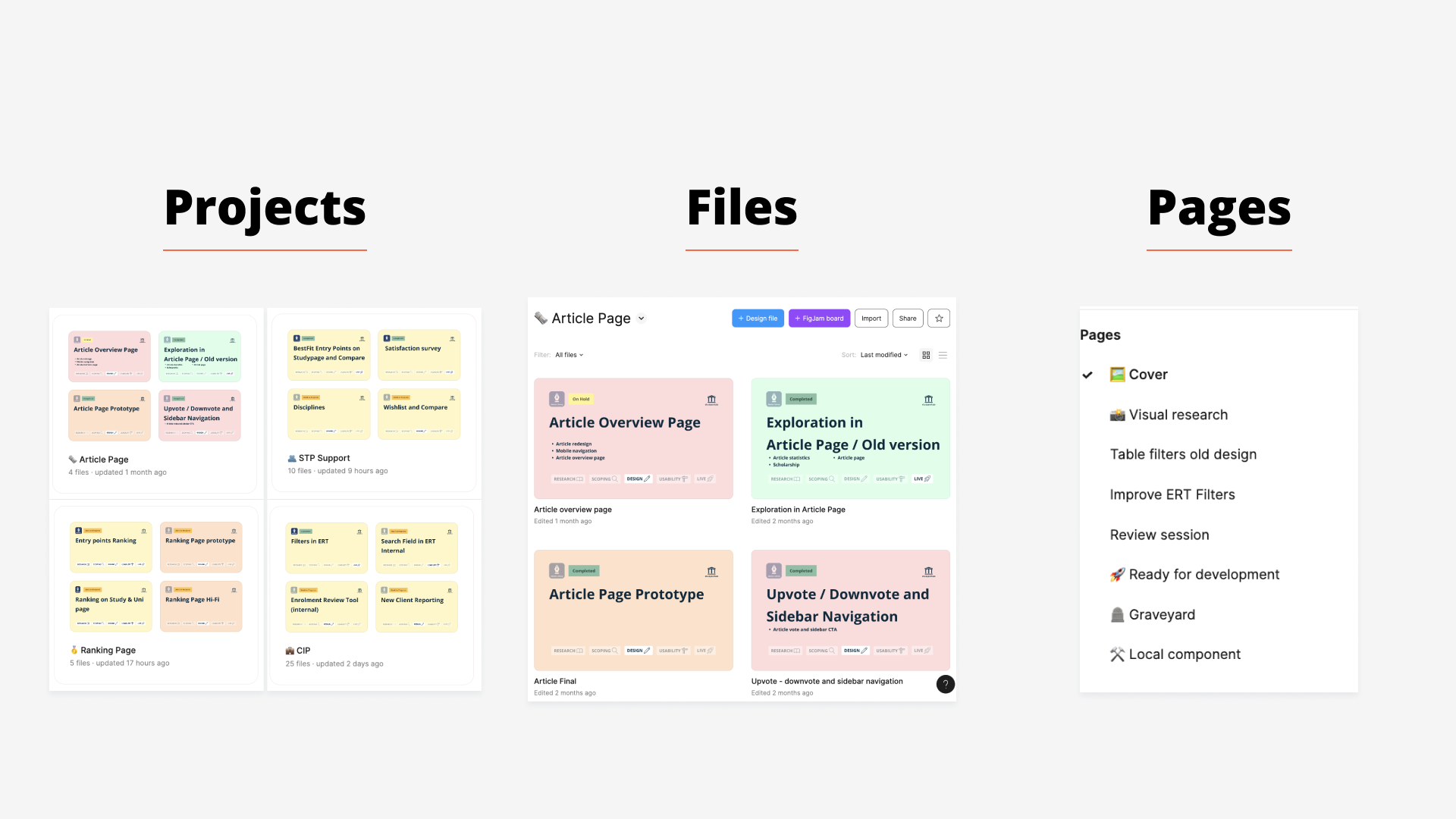
Projects and Files in Figma
Creating the New Design System for Studyportals
The existing design system in Sketch included some of the basic elements such as colors and typography. However, considering the speed of changes and new designs, this design system needed to be updated and was not the only source of truth for the designers.
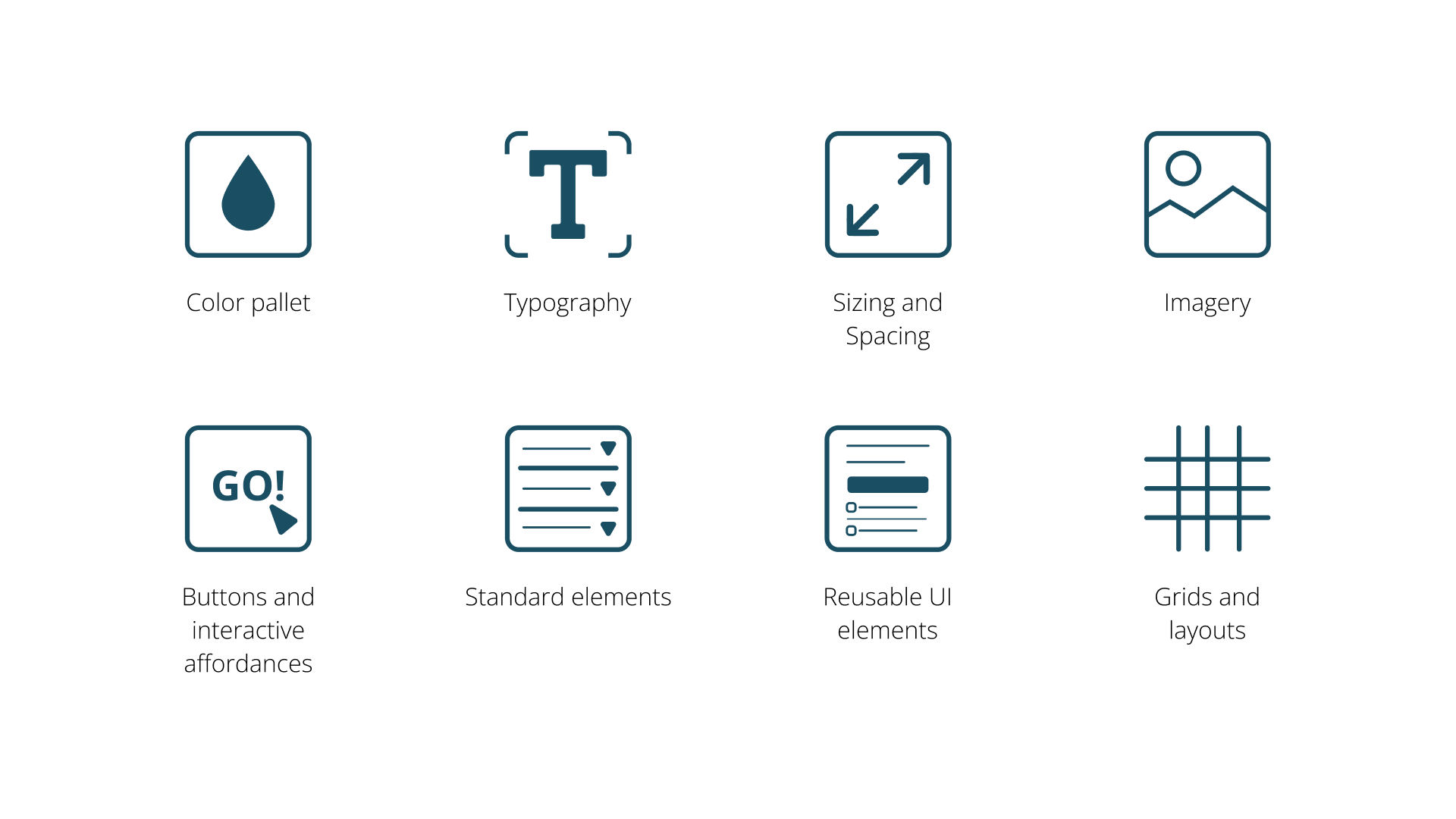
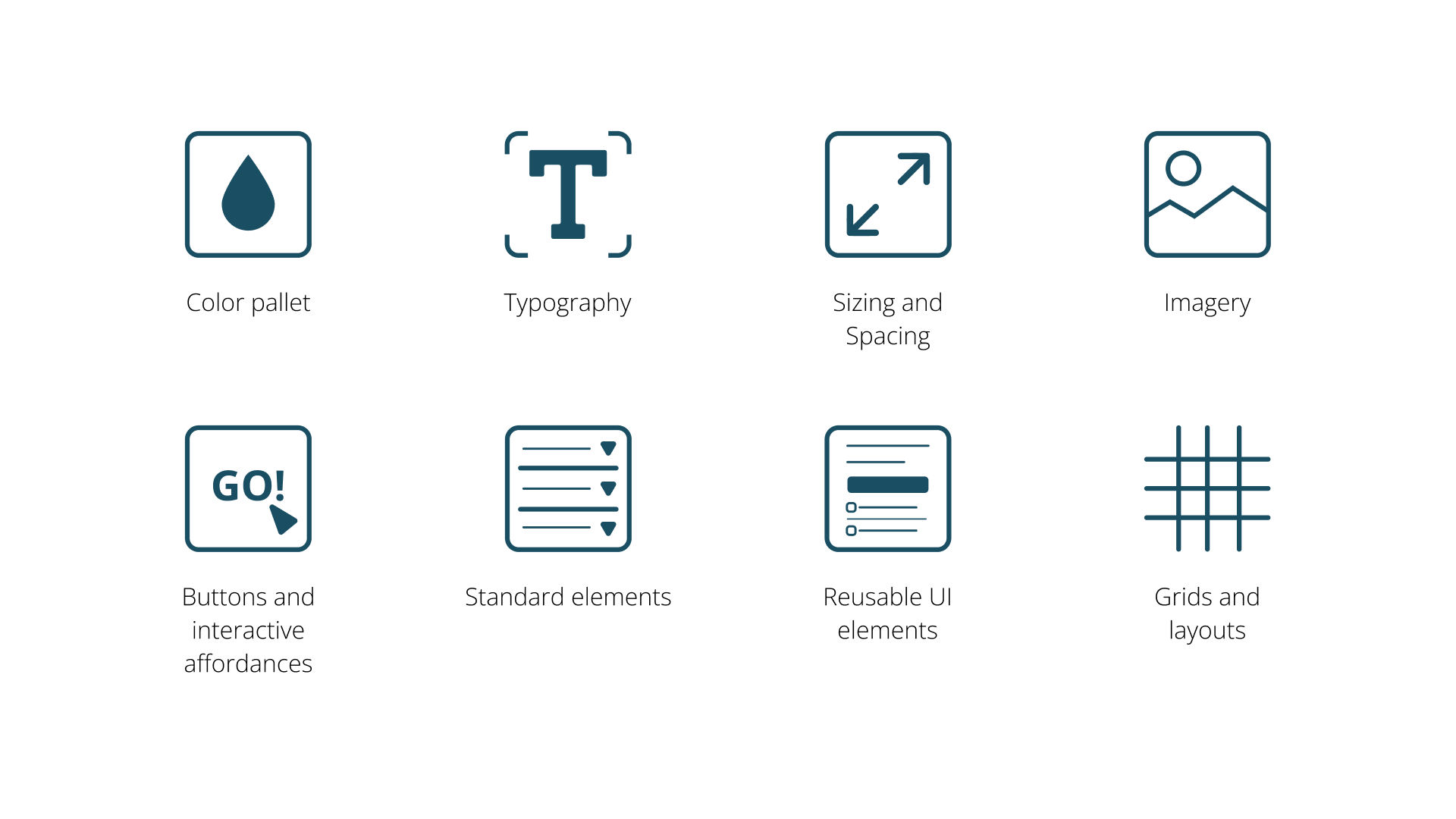
The new design system built in Figma is a collection of guidelines, components and assets that help to ensure consistency and efficiency in design and development processes.

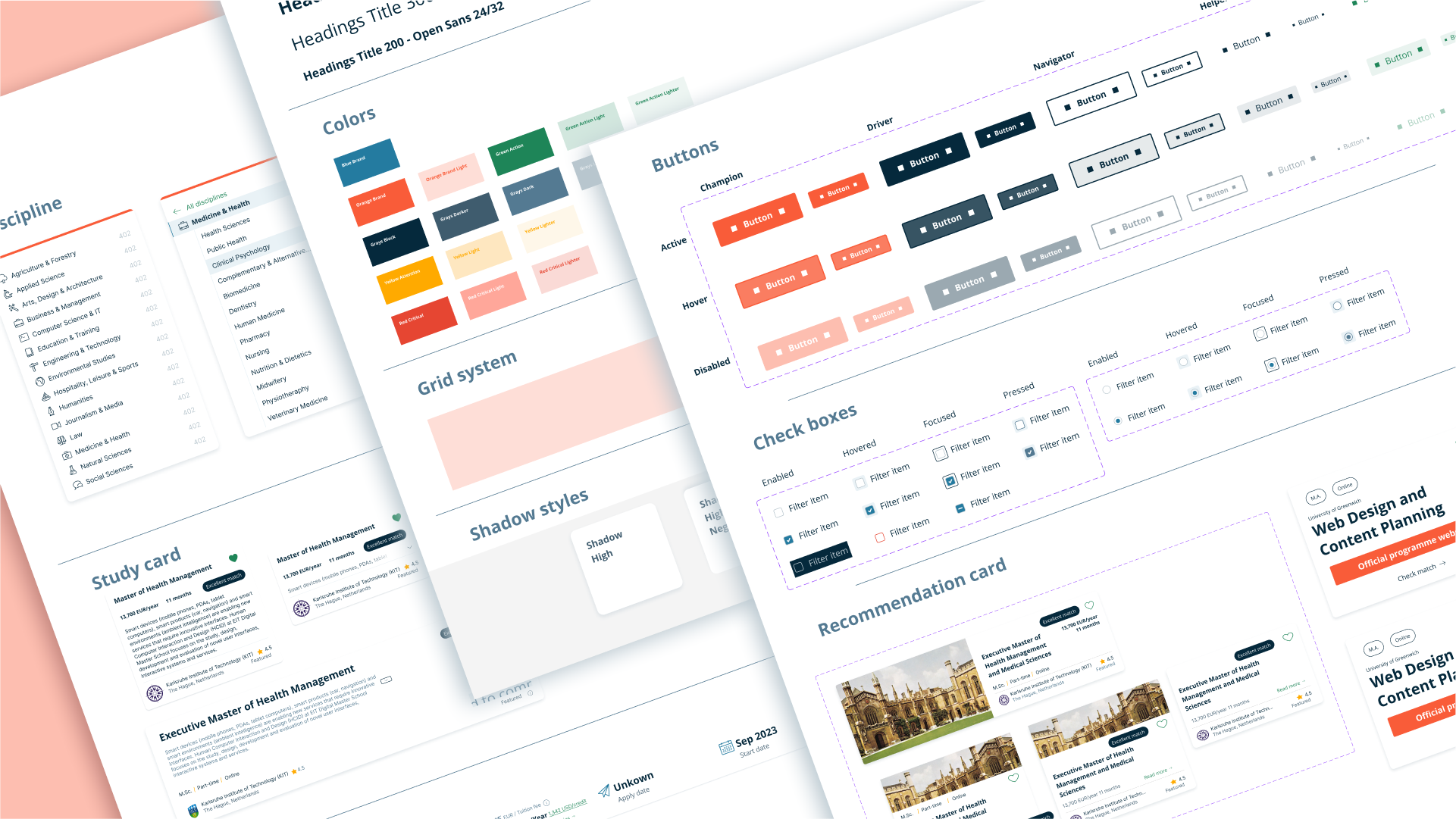
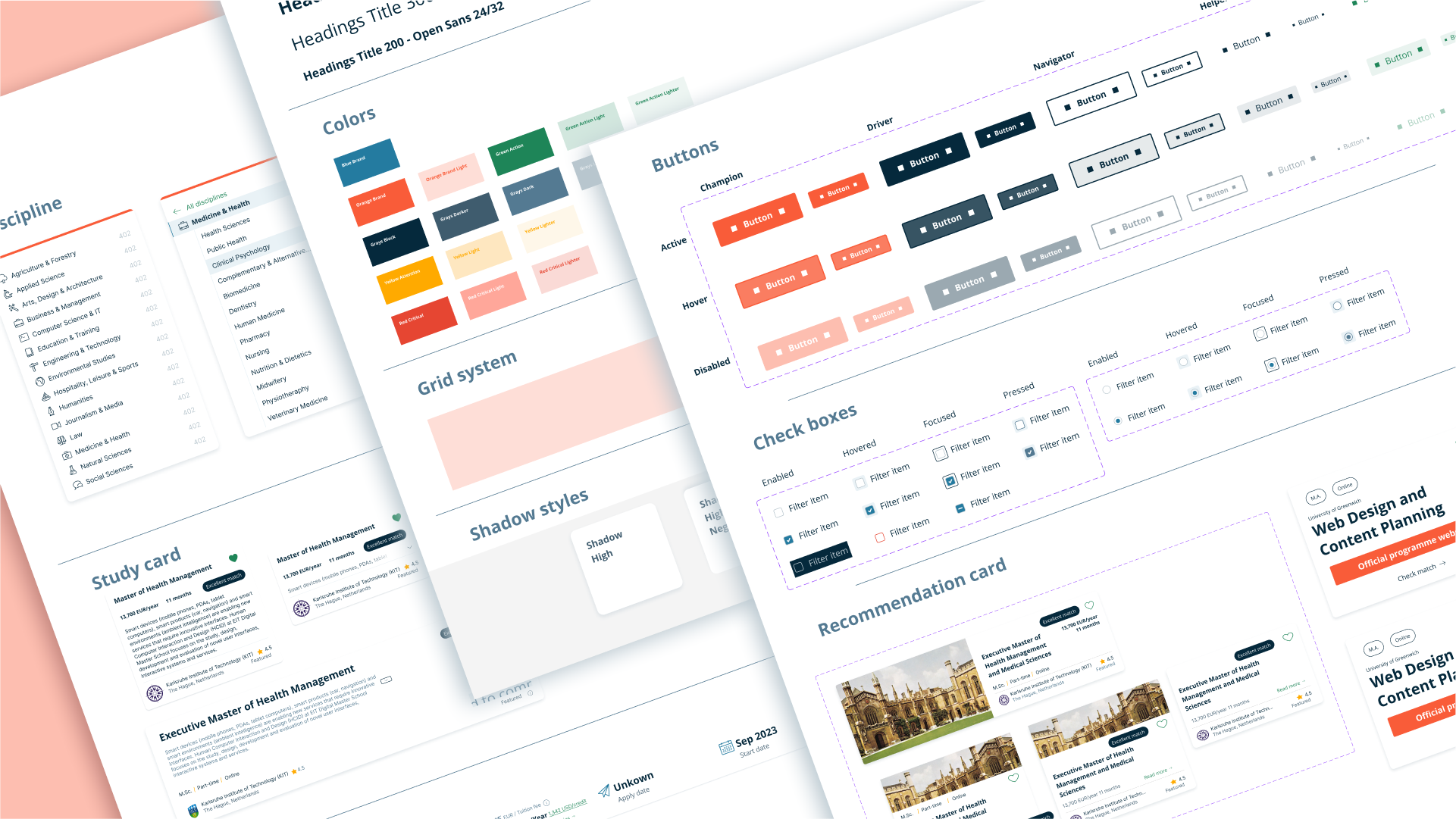
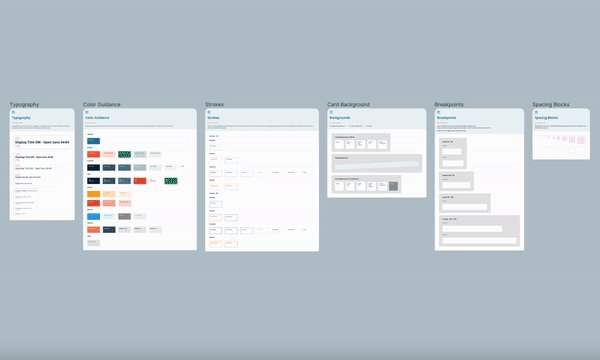
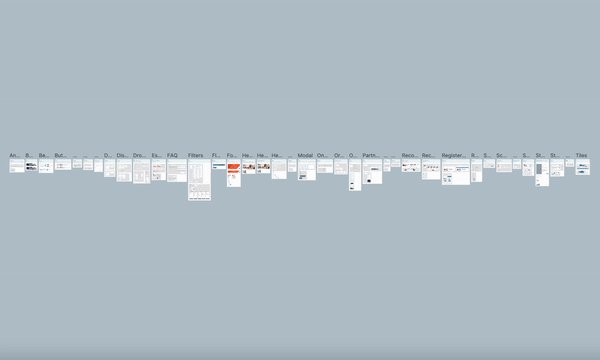
New Design System
Challenges of Creating a New Design System
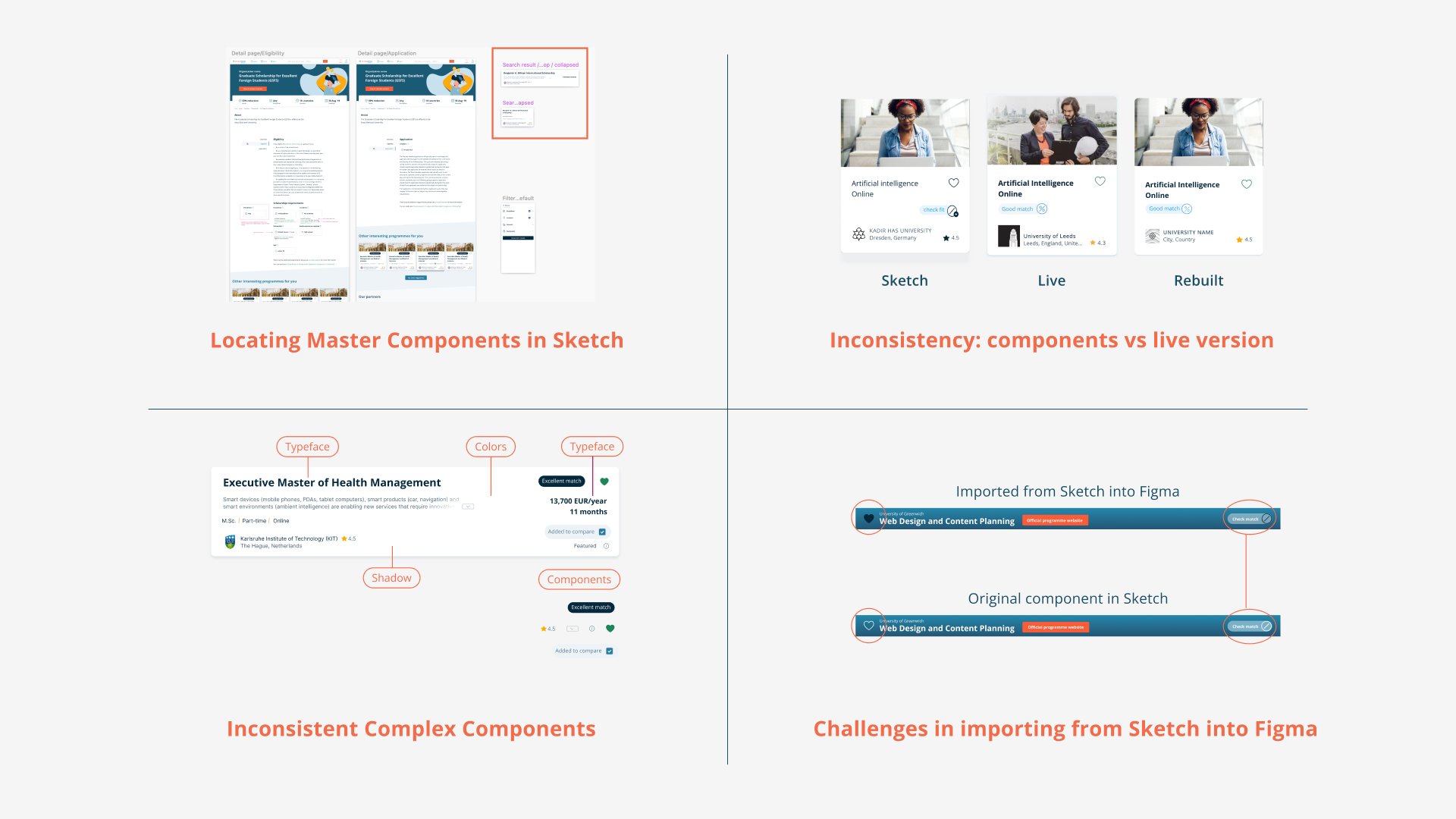
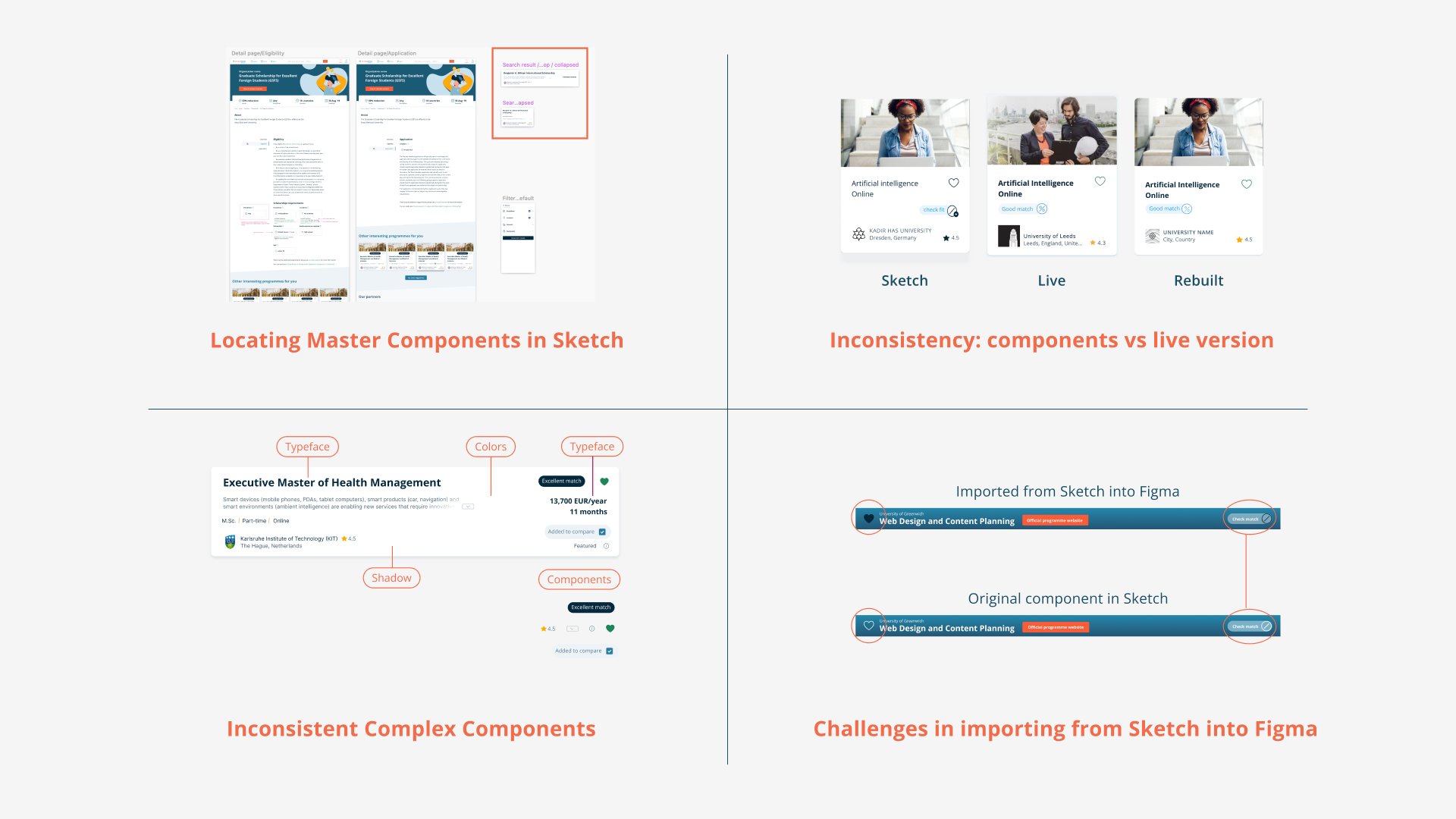
Certain challenges were encountered while transitioning to the new design system. For example, there were a significant number of components across the files that needed to be collected and incorporated into the new design system. Also, in certain instances, the existing components differed from the live design version. Another aspect that was missing from the old design system and components was the connection between the small assets that build a complex together. And lastly, Importing a design file directly from Sketch into Figma introduced a notable challenge.

Challenges
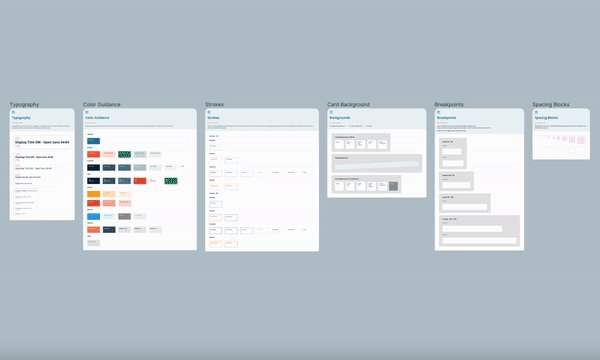
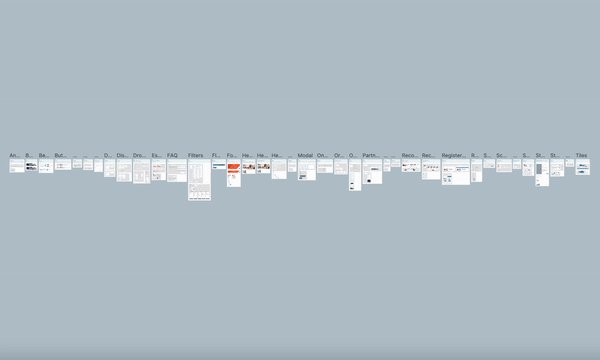
New Design System Exploration
Studyportals’ new design system establishes a centralized and reliable resource that promotes consistency, efficiency and collaboration in the design and development processes.

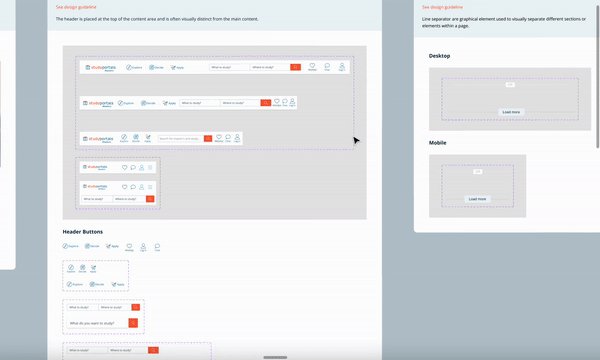
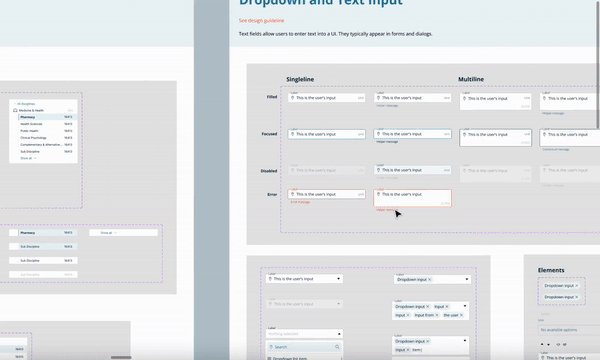
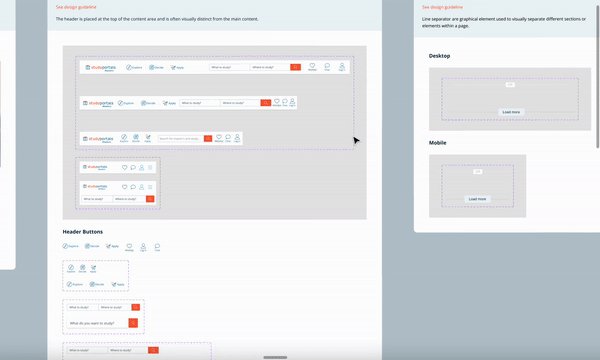
New design system in Figma
Major Changes
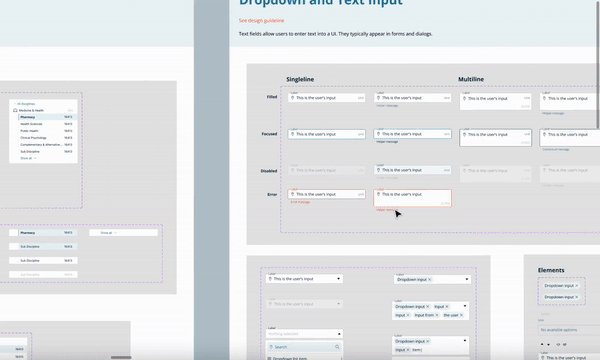
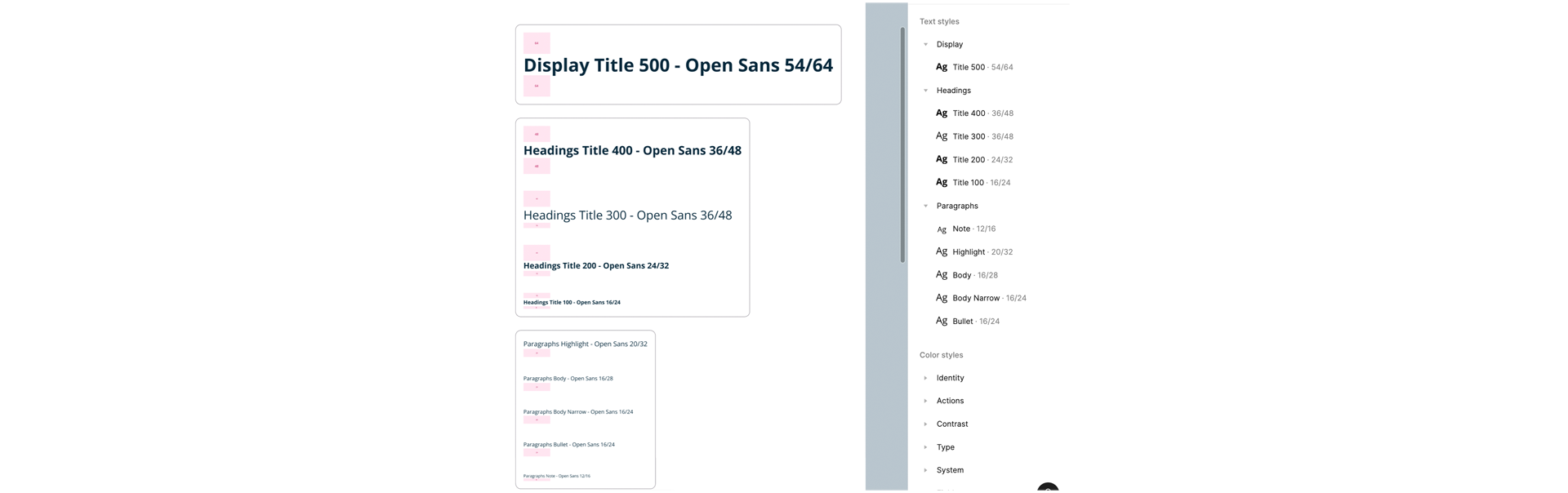
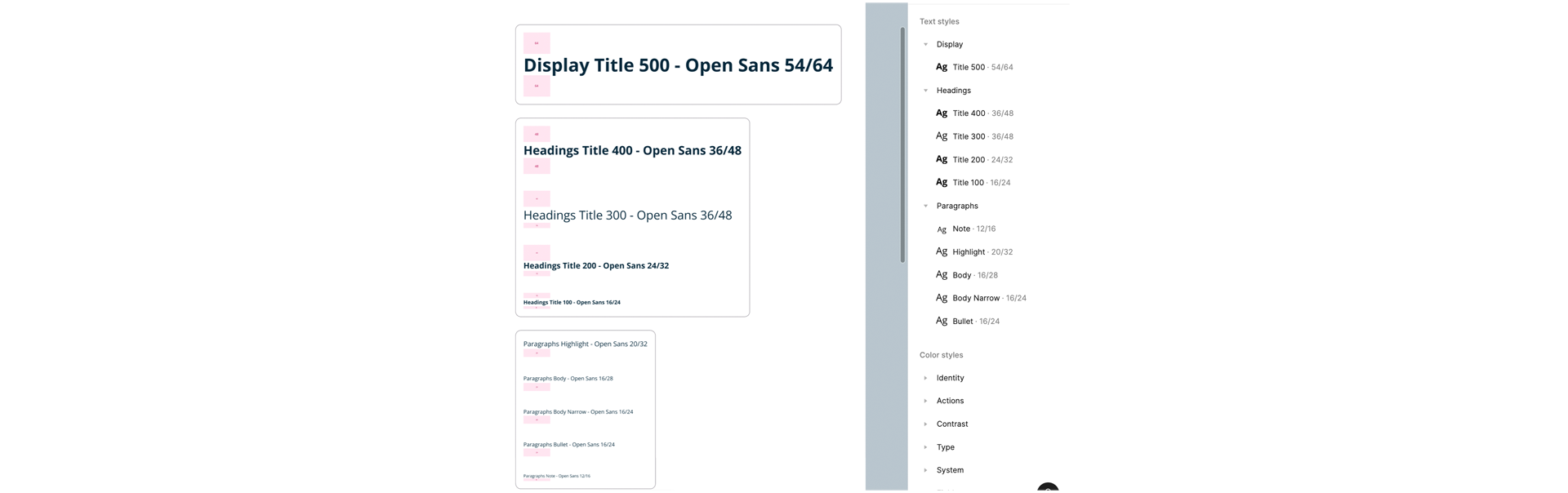
Typography: In the previous design system using Sketch, every individual typeface was treated as a separate component, with specific colors and alignments. This caused having more than 200 components in the asset library. However, in the new design system, typography has turned into text styles.

Studyportals' Structure in Figma
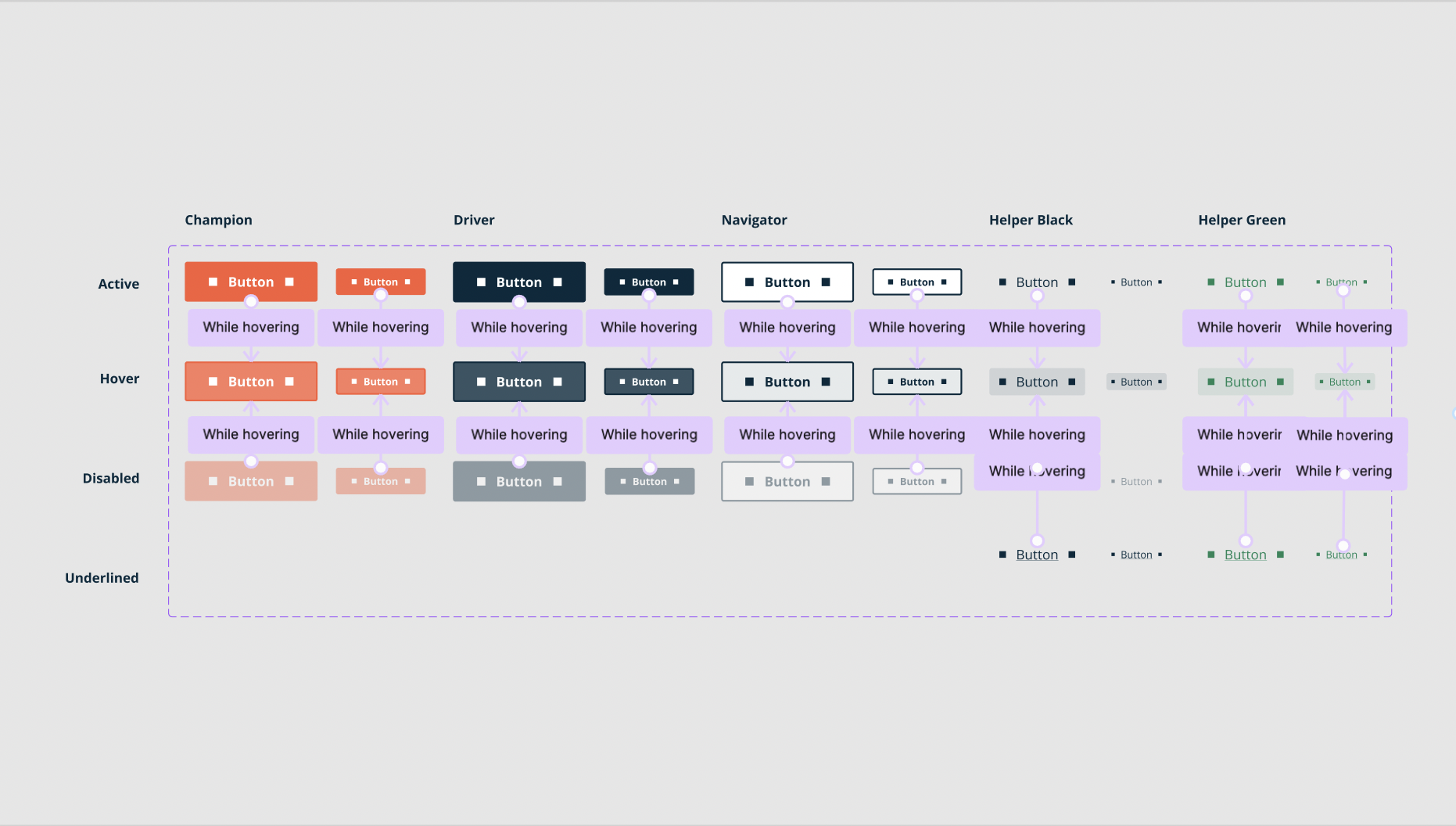
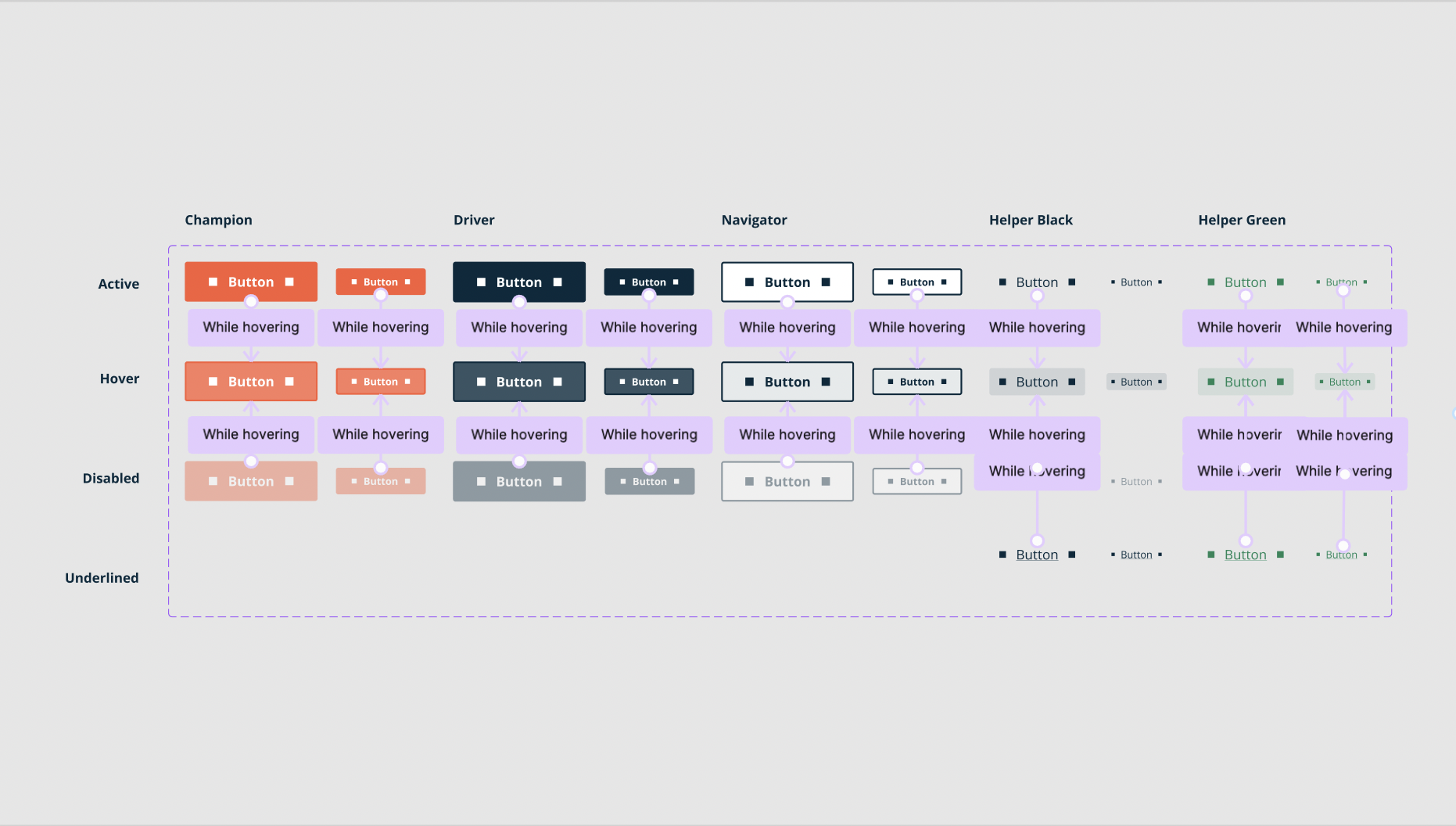
Variants: This feature is practical for components that have different states or conditions, such as variations with or without icons. Moreover, Figma’s variant system allows adding animation to different components, enabling designers to incorporate interactive elements into their prototypes.

Buttons set as variants with interaction
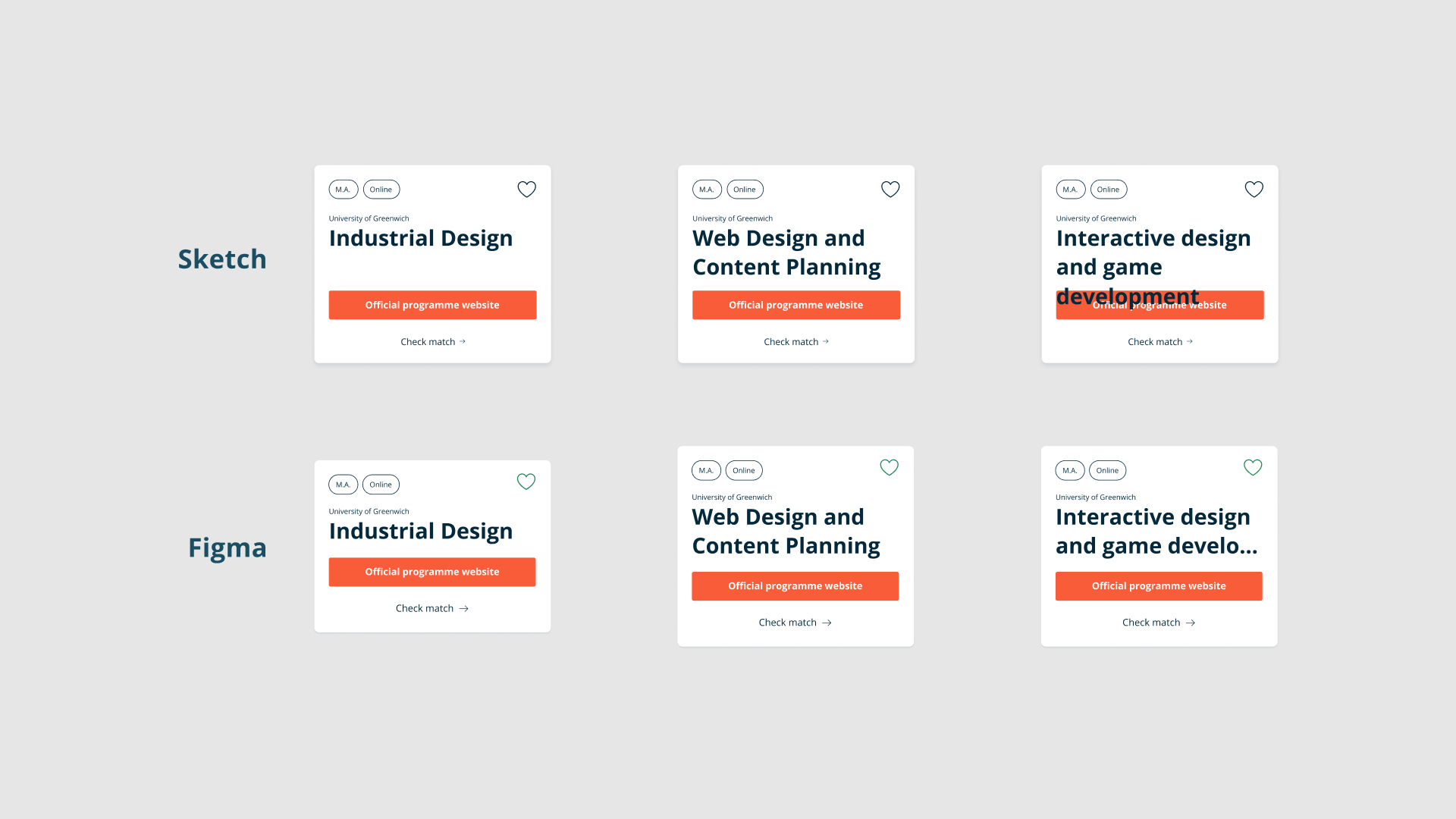
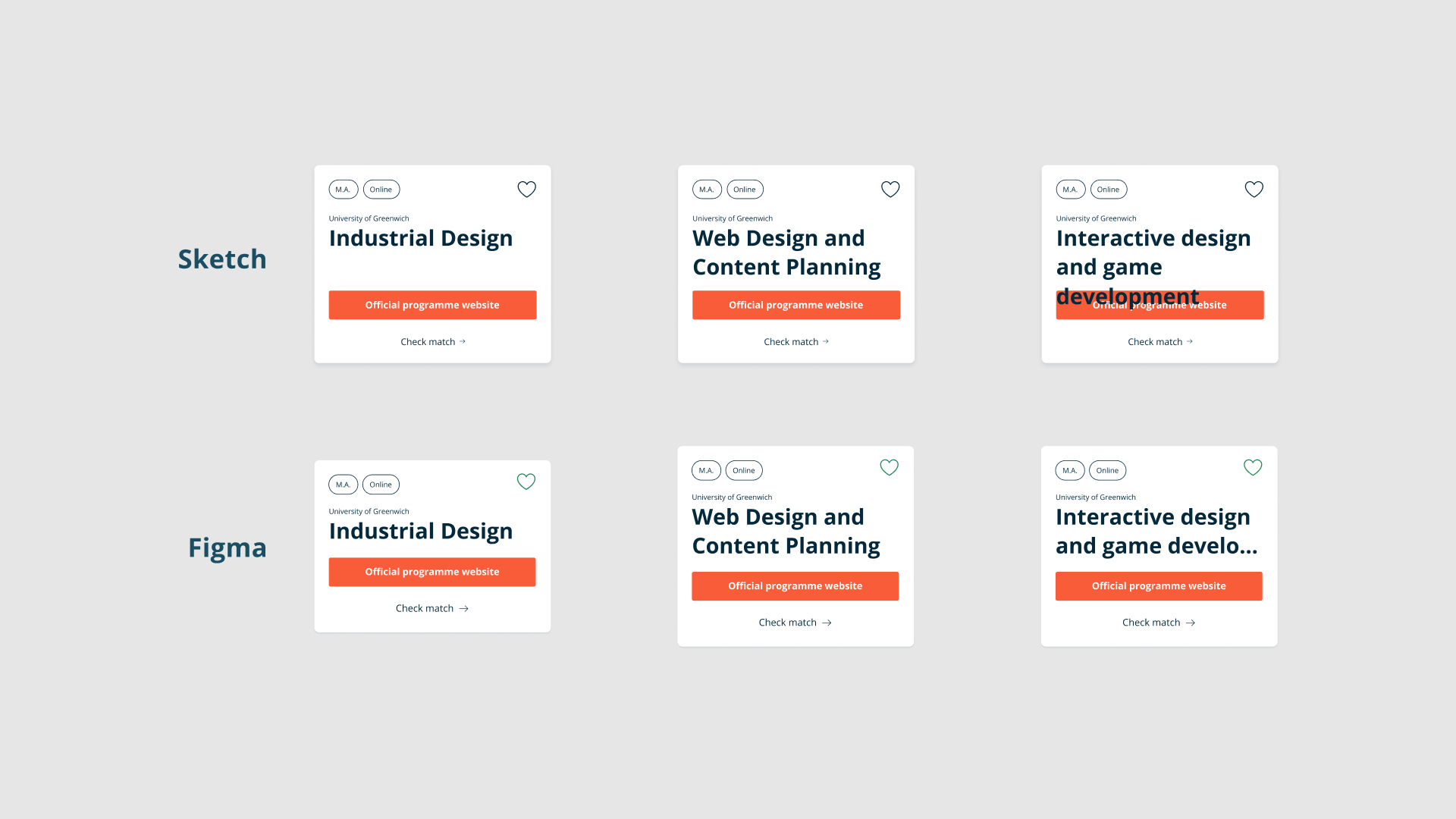
Responsive Design: In the new design system, a significant improvement is the incorporation of auto layout functionality in many cases. Auto layout enables assets to automatically adjust and scale based on the content within them or changes applied to their dimension.

A responsive component comparison
Design System Maintenance
A design system and workflow structure are a work in progress. There is no definite moment that makes a design system complete. To make sure the Studyportals’ design system is aligned with the UXD team, multiple approaches were taken into consideration.

Approches for maintenance
To make sure that every engineering team members such as product owners, front-end developers and UX designers are comfortable with the new structure and changes, multiple practical workshops were held. During these workshops, the new features of Figma such as DEV MODE was also explored in details for front-end developers.

Workshop for UX designers
In addition, I created multiple documents for different roles to explain in details the new workflow within UXD team and highlight the new features within the system. These documents were shared in Confluence for future access.
In conclusion, moving from Sketch and Abstract to Figma has been a significant step toward achieving consistency, efficiency, and collaboration within , Product owners, and developers. The new design system has provided a solid foundation for the creation of design files.
Throughout the creation of the design system, it became evident that a design system is never truly complete. It is an ongoing effort that requires regular maintenance, revision, and updates. New components and UI elements are created as Studyportal grows and it is crucial to ensure that these are integrated into the design system library to maintain its relevance and effectiveness.
Furthermore, as the UX team continues to grow and evolve, it is essential to adjust the workflow and structure accordingly. This includes establishing communication channels, clear onboarding for newcomers, regular meetings, and feedback sessions.