
Backstage, Task management website for theaters
Role : Research + UX Design + Prototype + UI Design
A system to future-proof the way Graz national theater manages different task and communicate with its staff
The Client
Schauspiel Grazs is one of the leading theaters participating in AcuTe European project. It is the third-largest theater in Austria. Every season, various entertainment programs, namely Classic, Musicals, and Dramas, are played on its stage. They organize more than thirteen shows per year. This means a handful of task managing, emailing, meetings, and rehearsals are involved for each play.
User Research
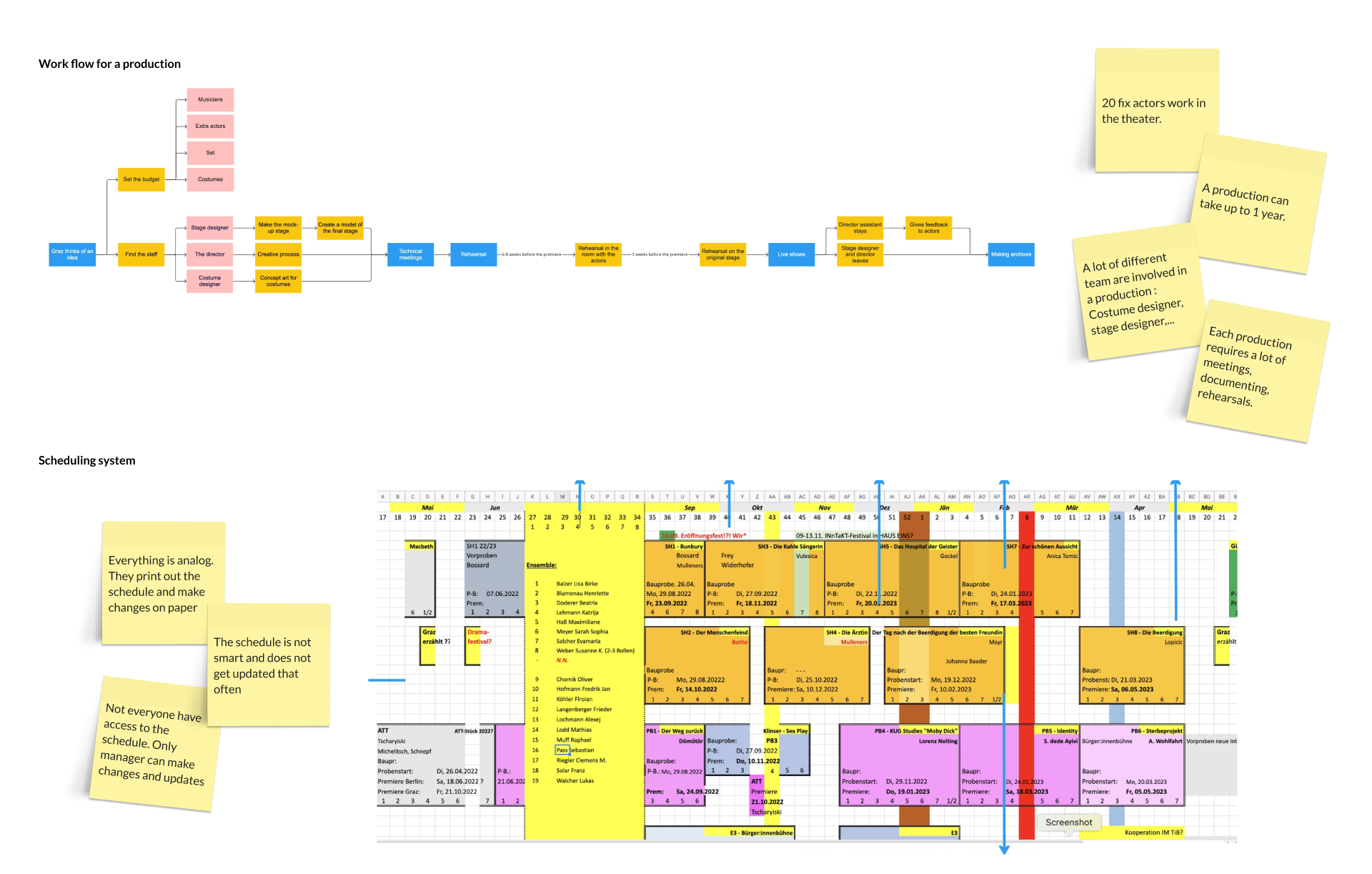
To better understand our client and their needs, I did some desk research focused on the theater industry. I had multiple round of interviews with the project manager from Graz theater. During these structured interview with JTBD Framework, she walked me through the creation of a play, from idea to rehearsals, the people involved in each project, the amount of communication taken for each play, and the difficulties that are found along the way. I also had access to their current scheduling system which took place in Excel.
The main pain points in the current system of management could be summarized as followed:
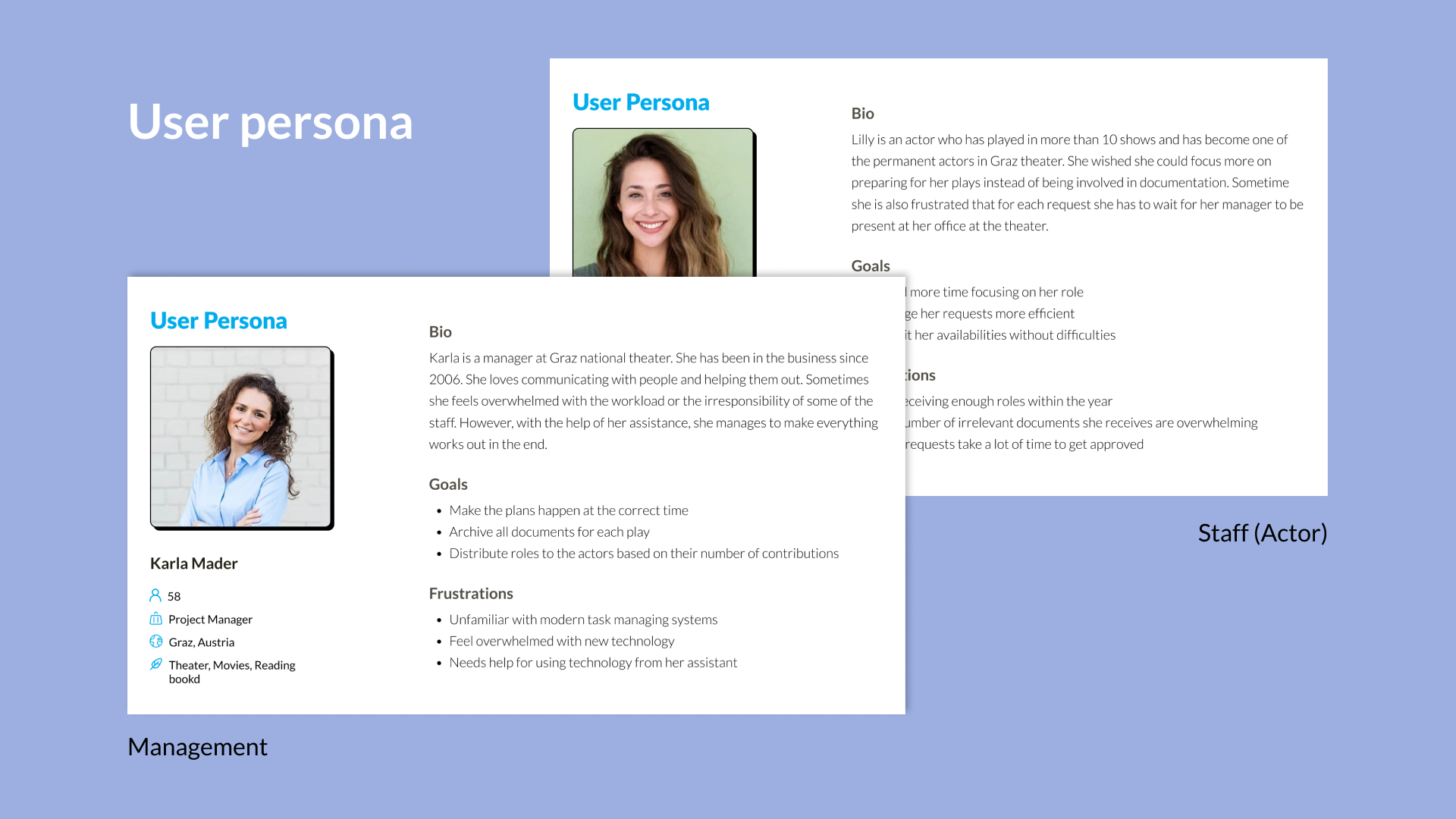
Based on these interview, I created empathy map to identify the pain points she faces daily. This was helpful in the next step, which was making a Personas , one representing management and the other one focusing on staff.
Ideation
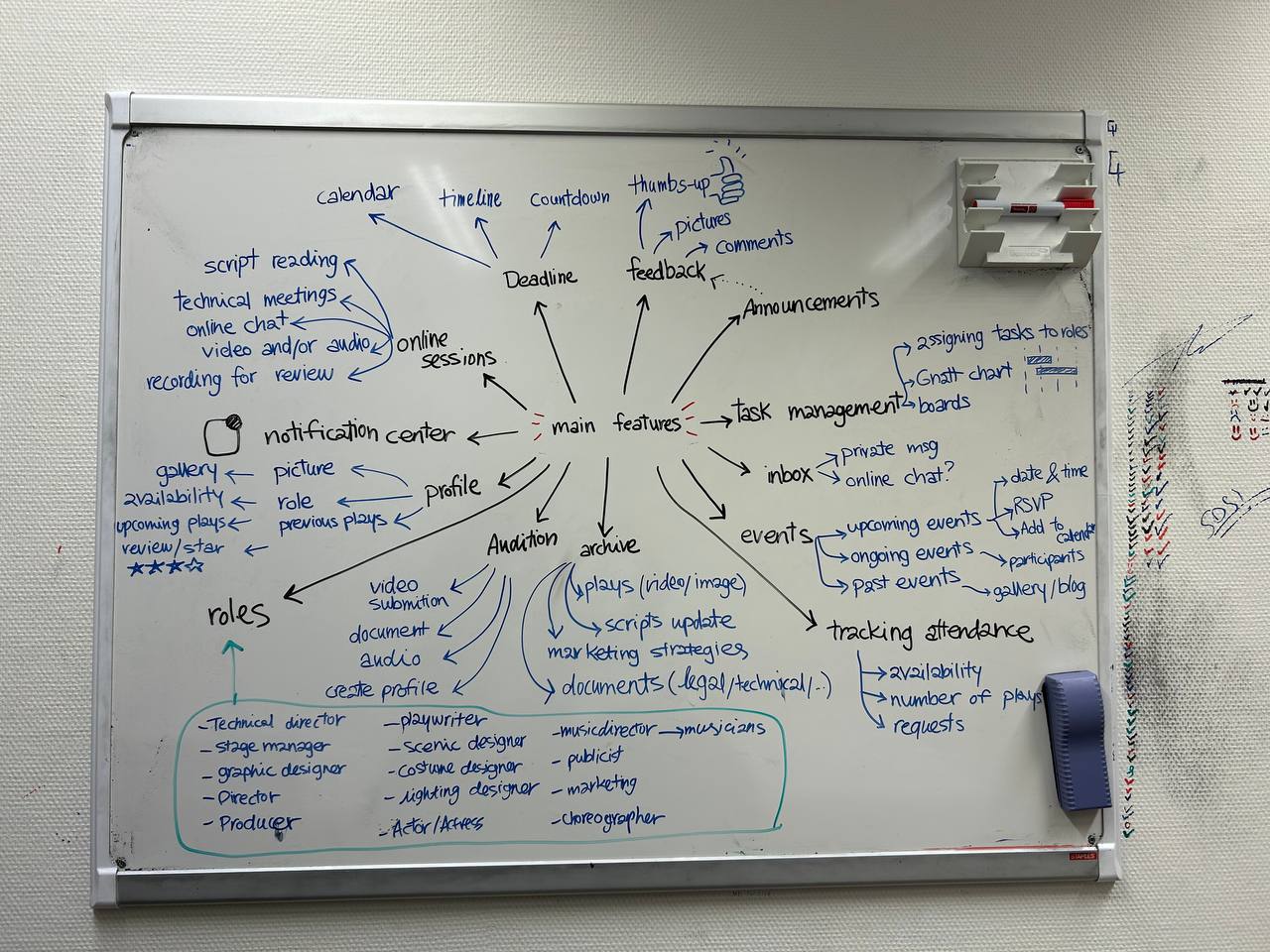
I held brainstorming sessions with other team members focused on UX design to develope ideas and main features of the website.
As a result, we focused on a product which would help Graz overcome its problems for scheduling, collaborating and documenting.
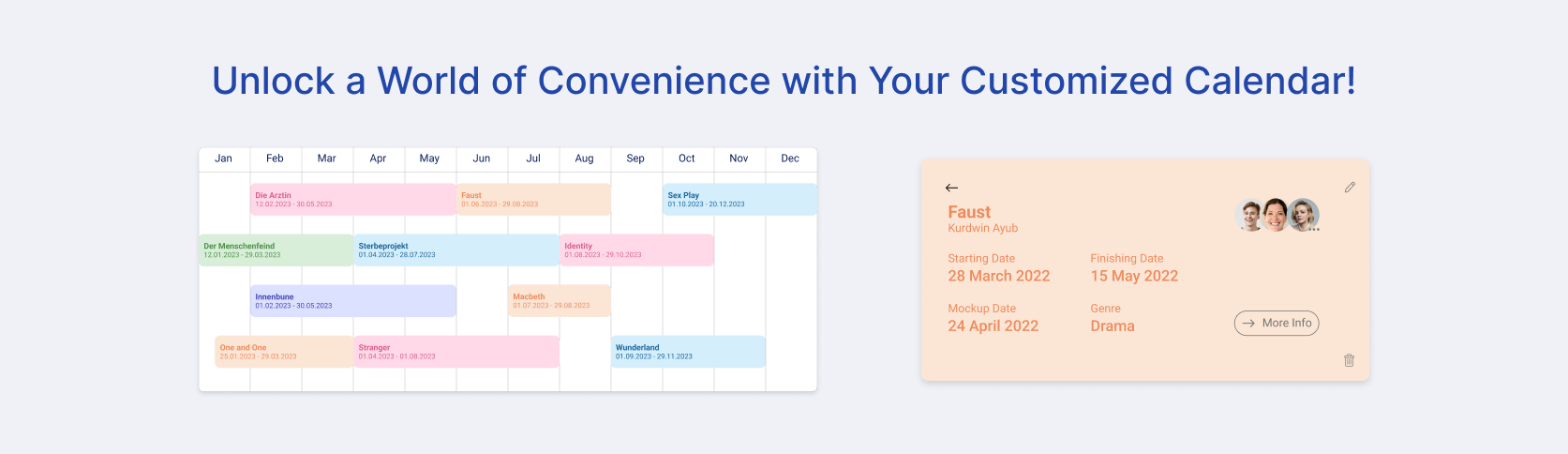
Scheduling system
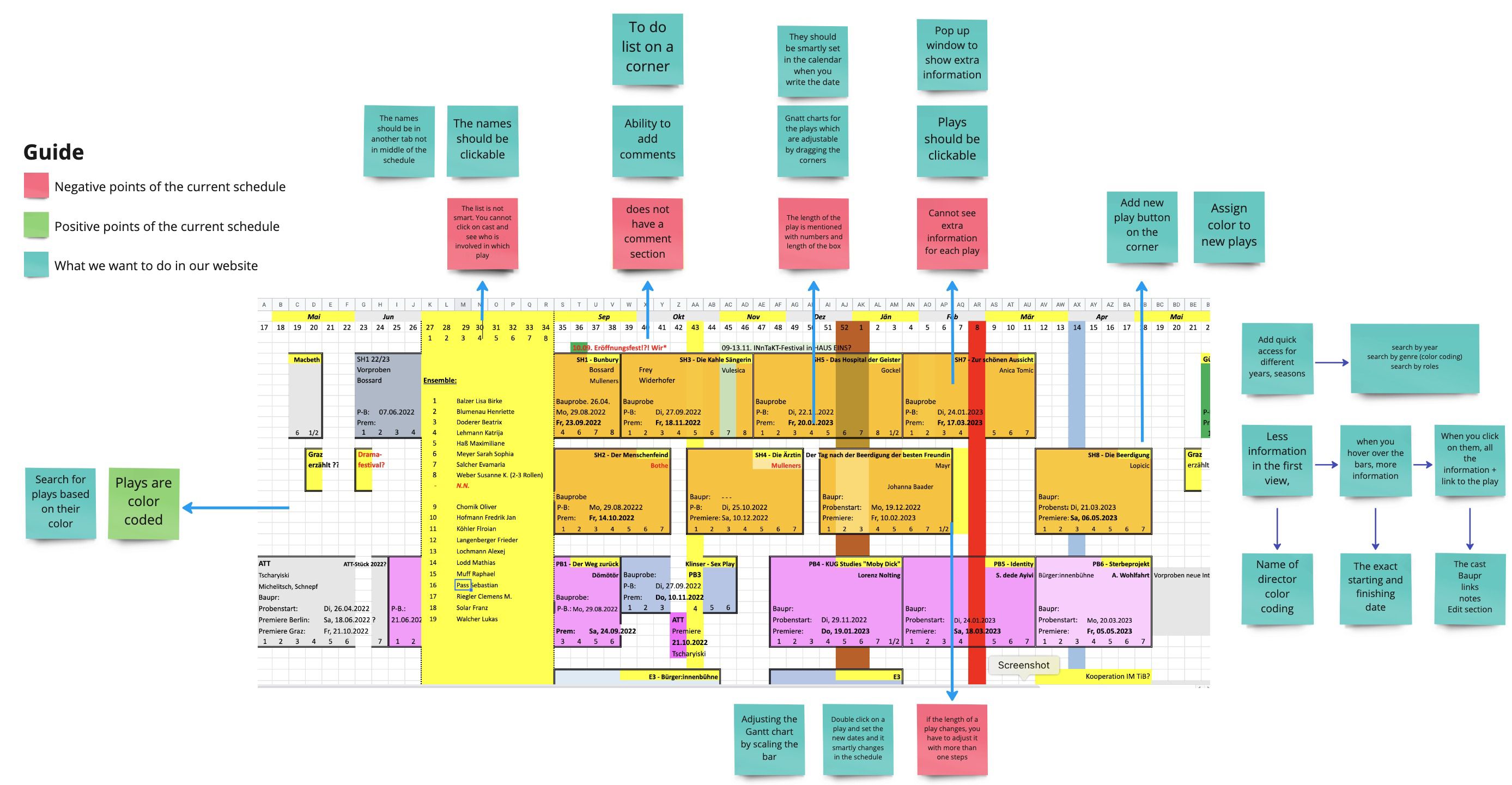
One of the major problems in the management was the outdated system for organizing productions and scheduling. In the current system, they print the excel file and add the changes on paper. This increases the chance of missing out important information and outdated schedule and untrustable source for the rest of the staff. I studied the current scheduling example carefully and used it as a base for the future design.
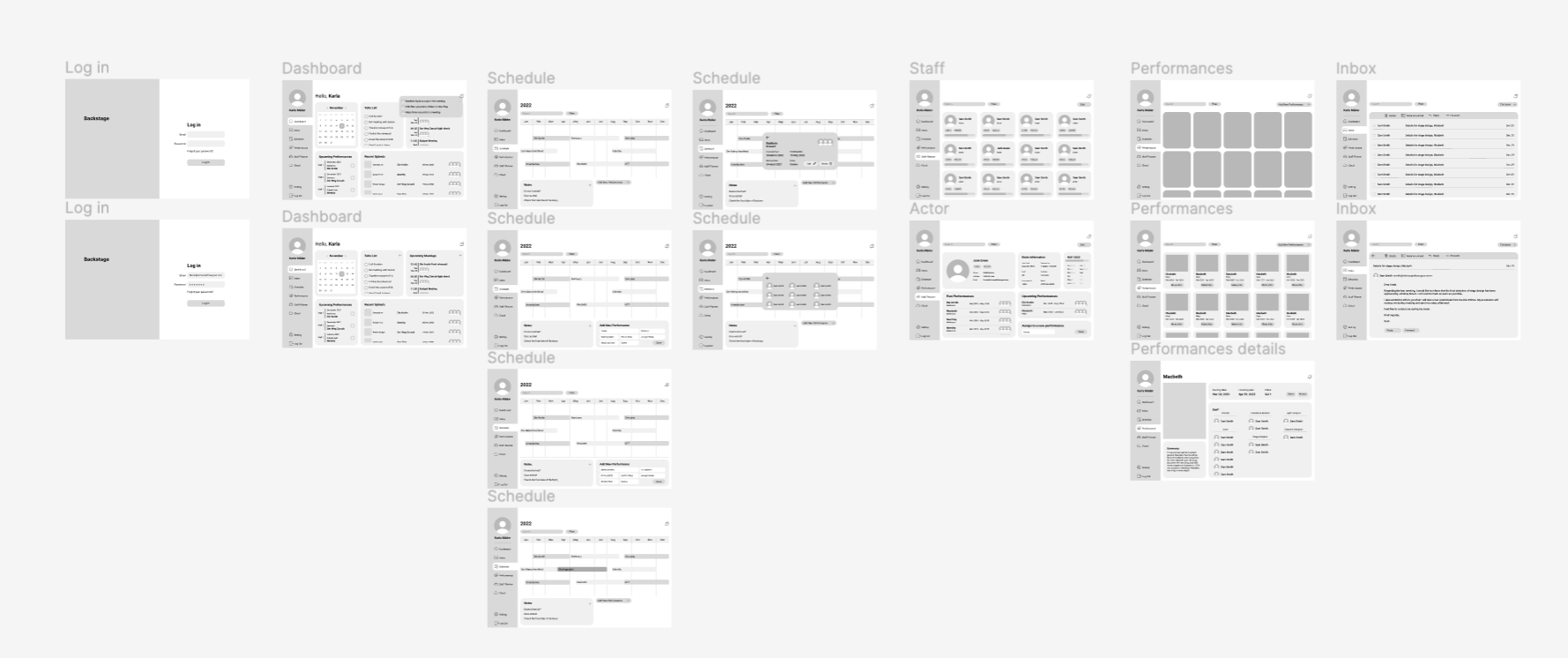
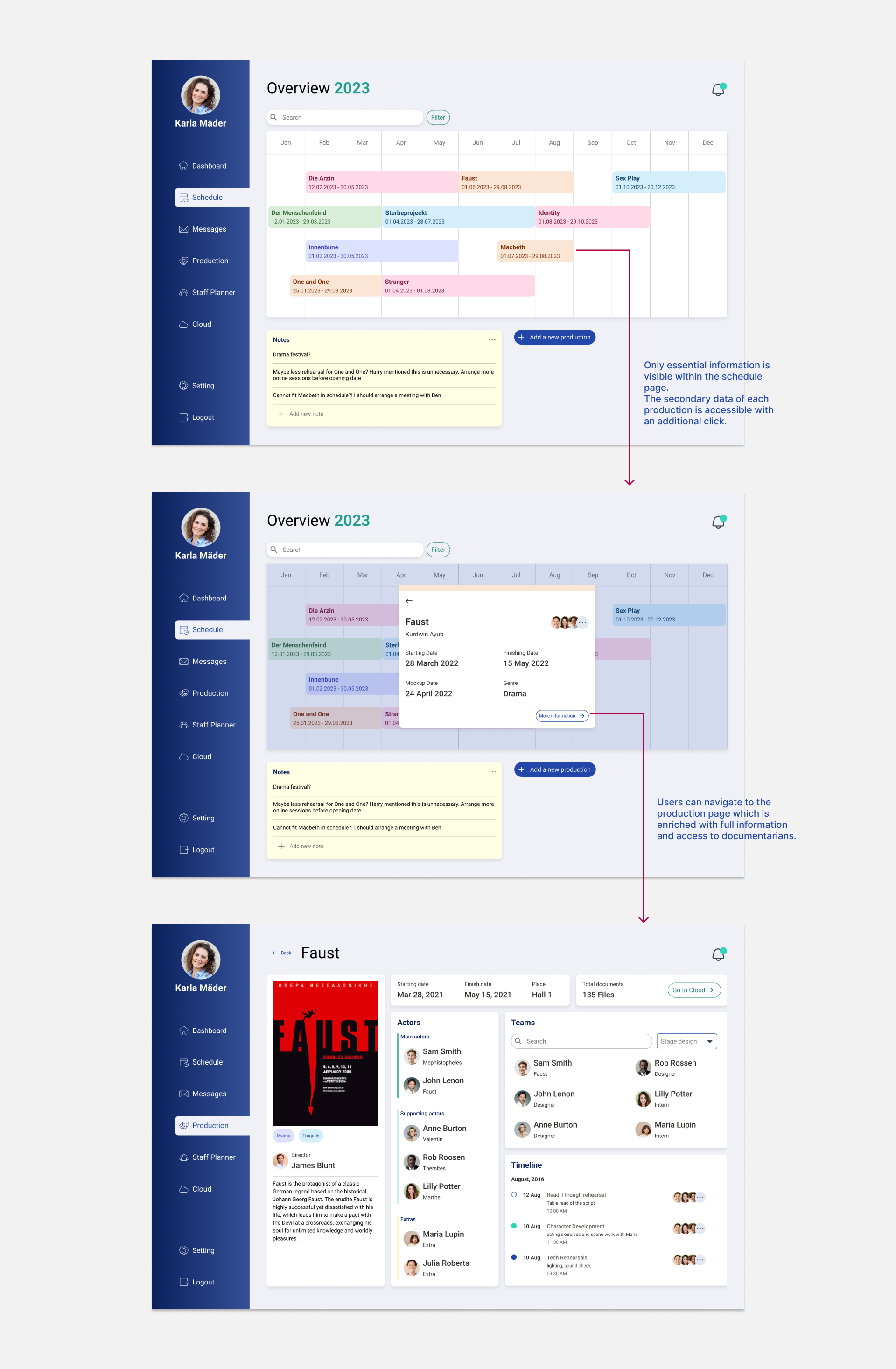
For the wireframes, I came up with two options: stick to the current format and show all the information at first sight. Or, only show the essential data and have the rest of the information accessible with a secondary click.
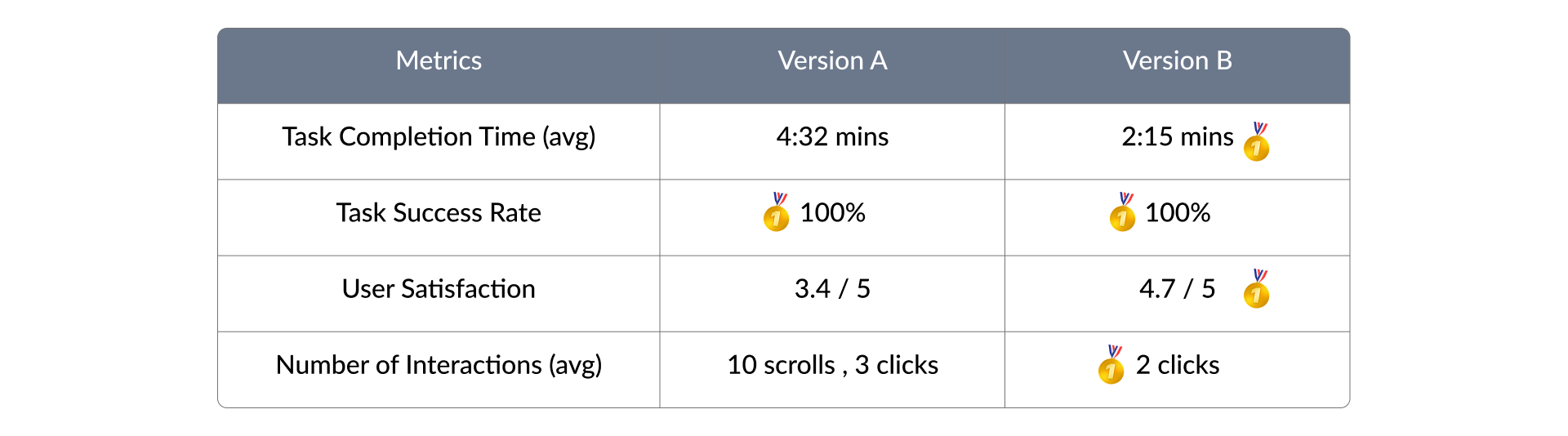
To make an informed decision, I conducted an A/B testing with 20 members of the staff of Graz Theater. The chosen participants were from different departments (management, staff, acrots), with varying levels of familiarity with scheduling tools. These test sessions were remote using Google Meet. Each group of participants was exposed to one version of the prototype and had to complete a series of tasks. The metrics that I measured were:
Overall, the B version had better performance. The main difference was within the task completion time and number of clicks.
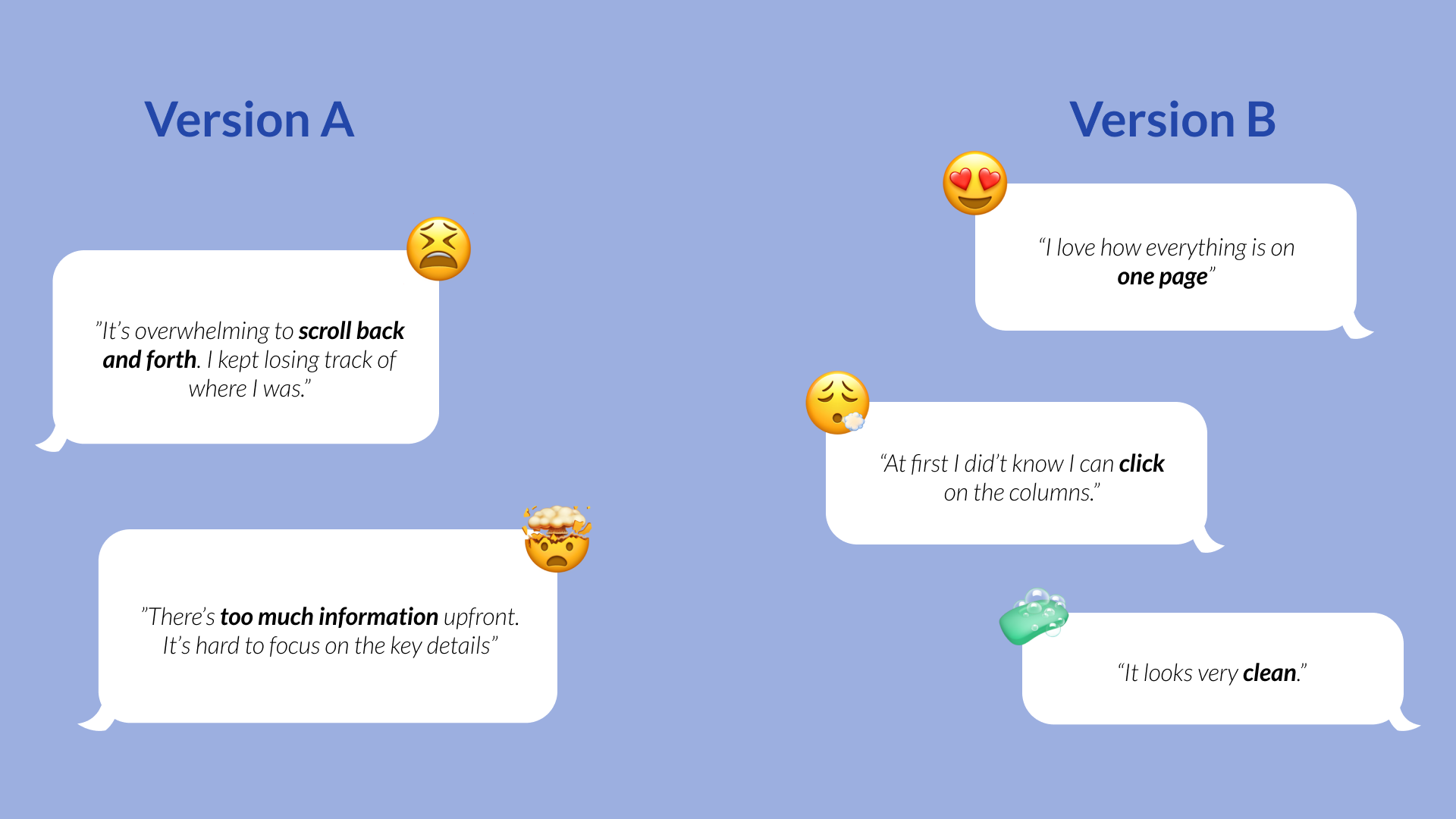
The testing session was wrapped up with a survey. The feedback that I received also showed that the participants who interacted with version B, had a higher level of satisfaction.
These feedbacks helped me to come up with a solution that would work best for all the staff members.
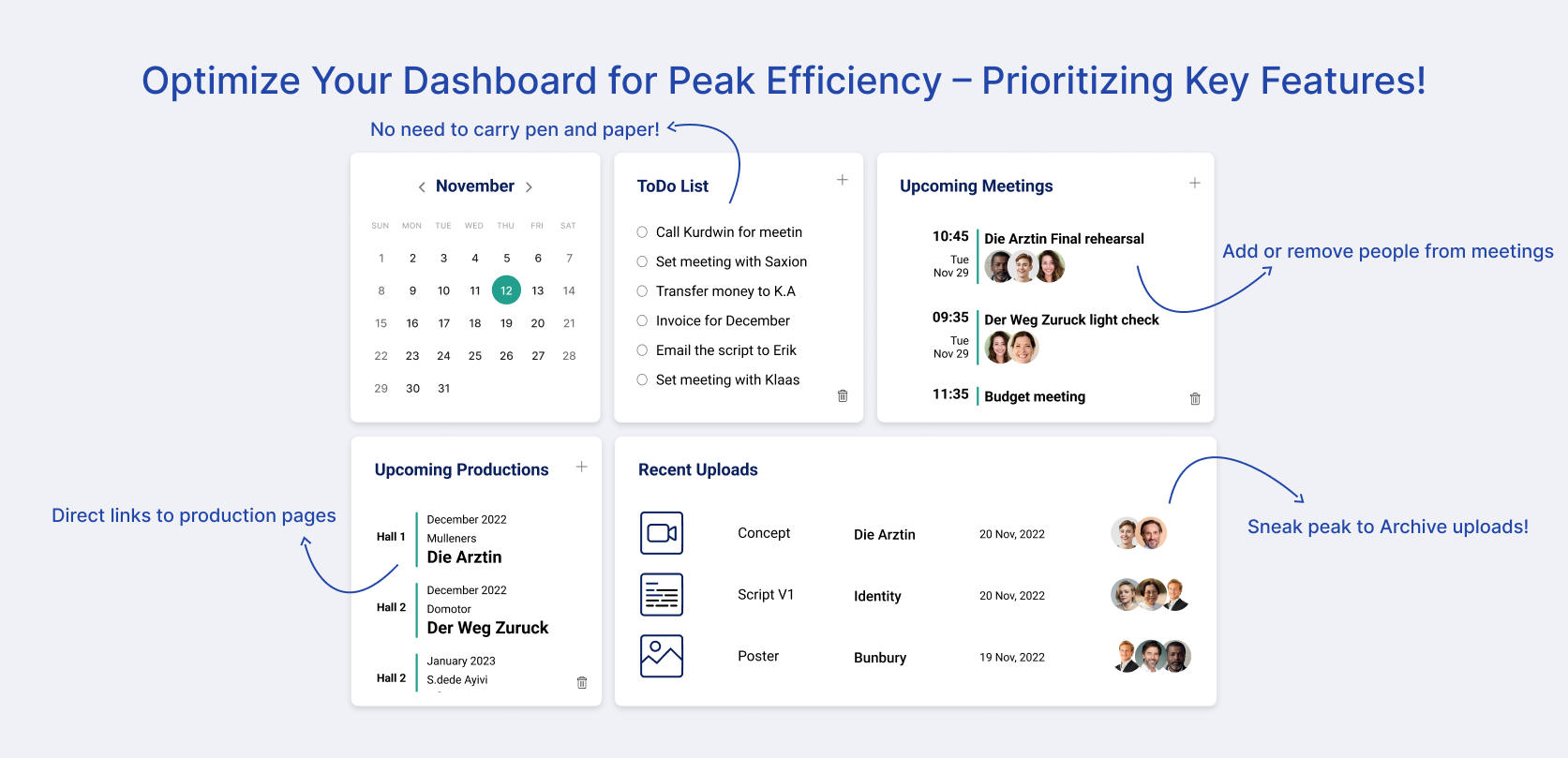
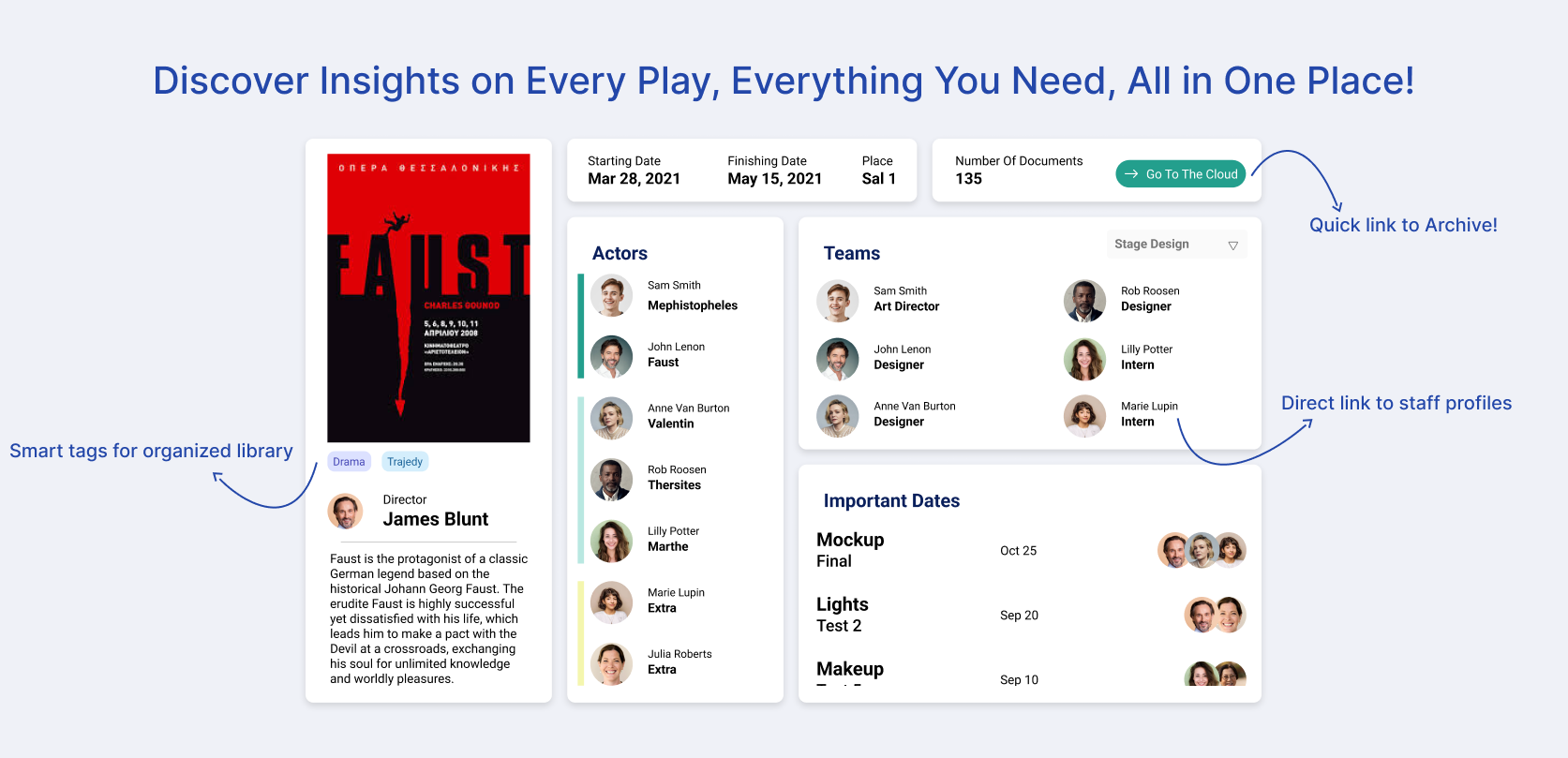
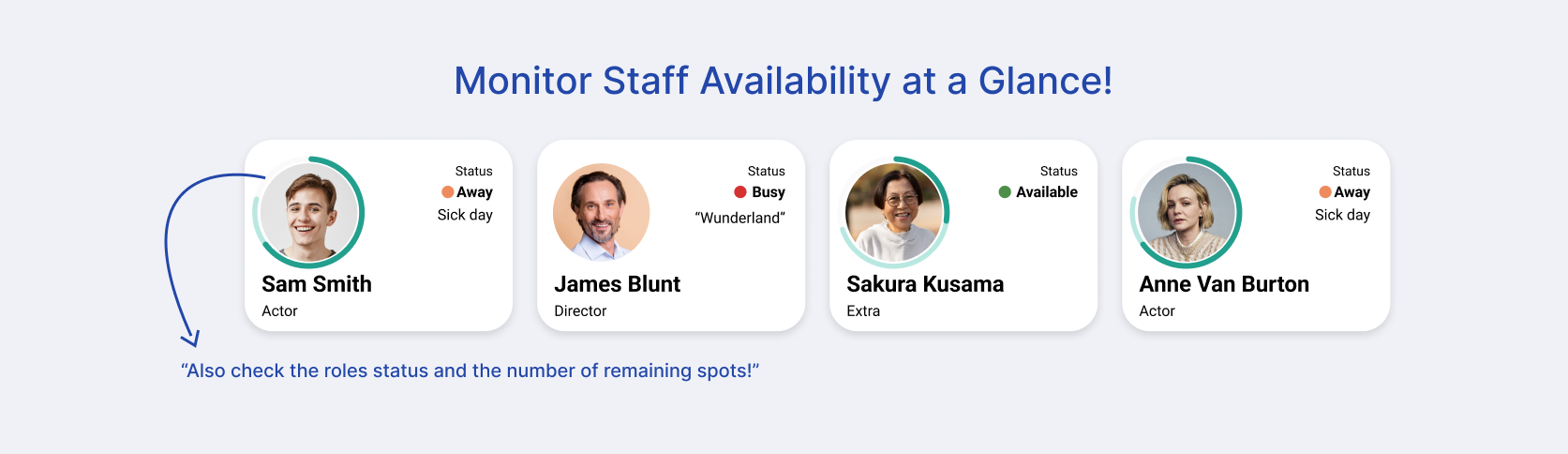
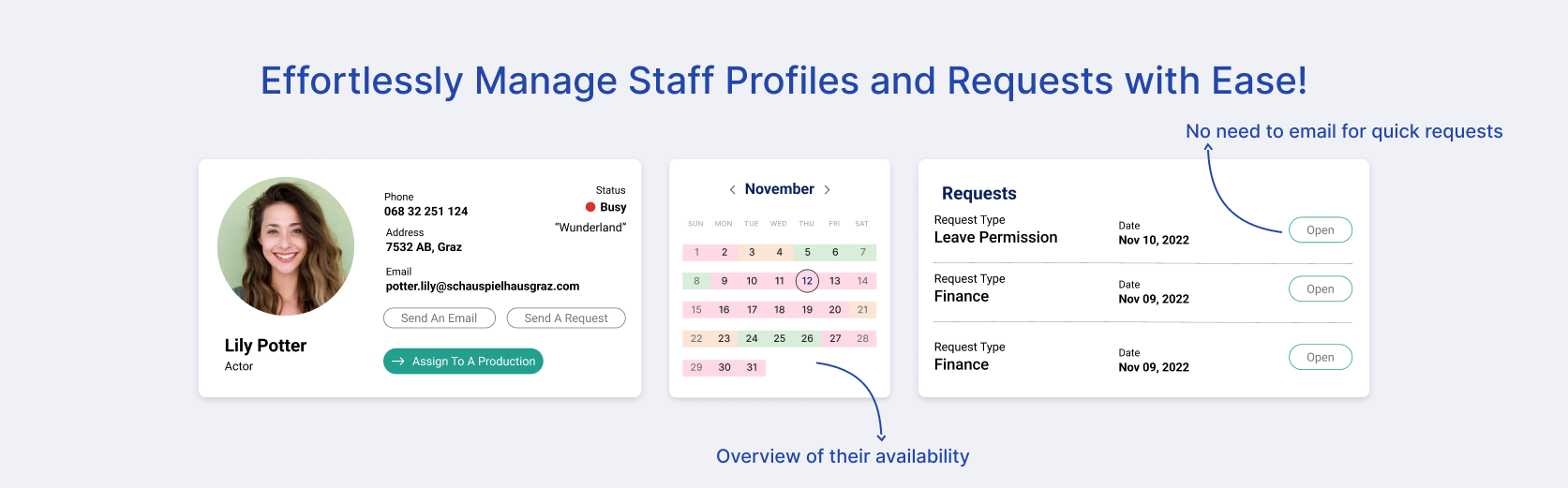
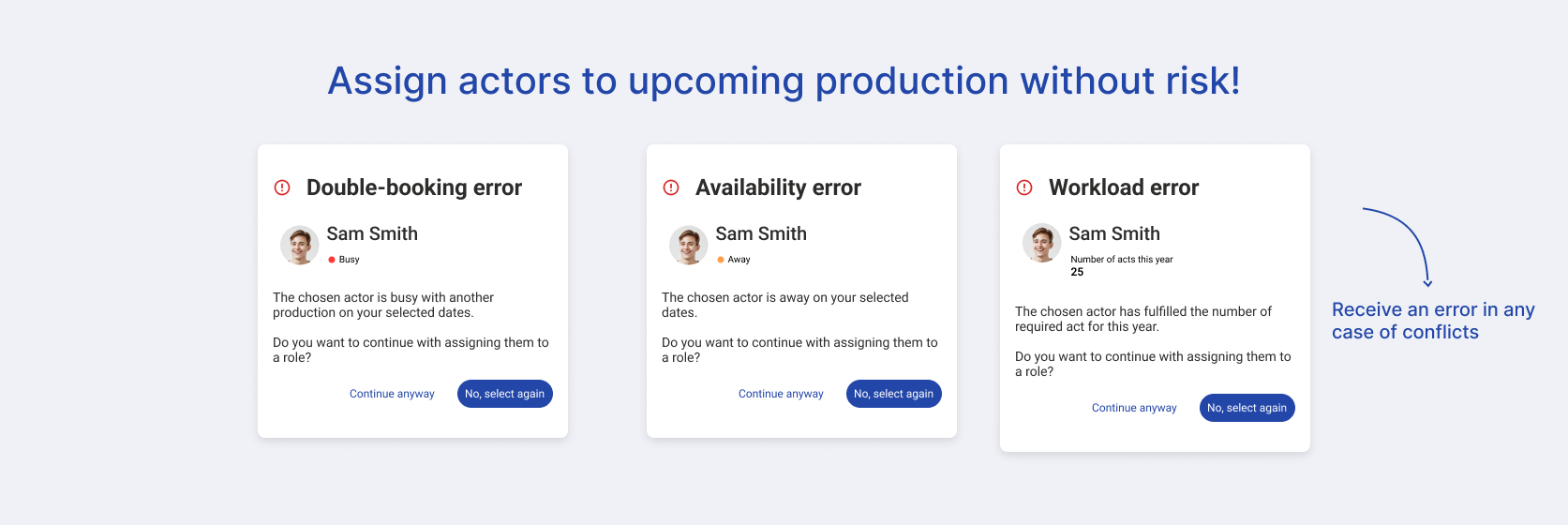
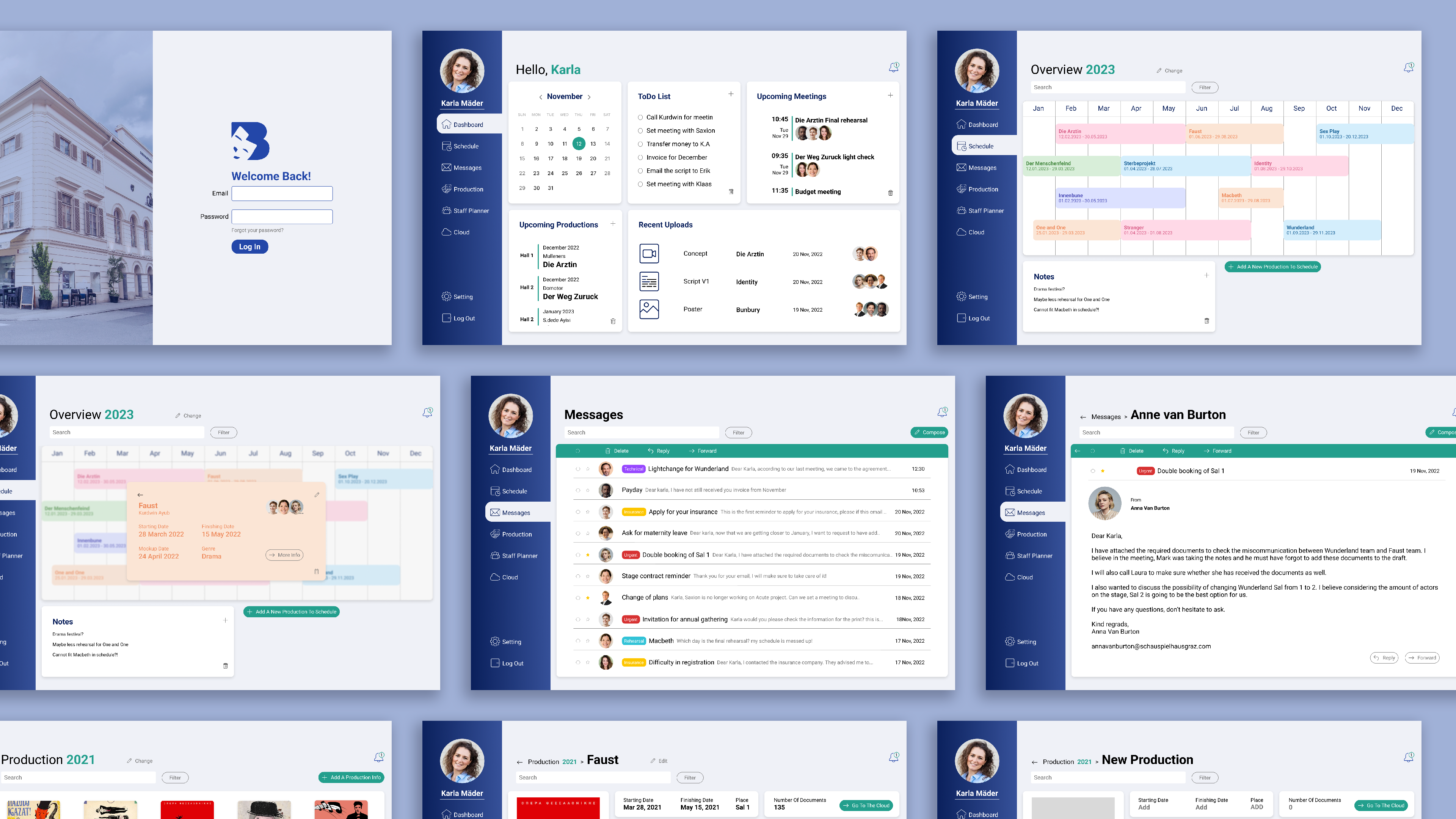
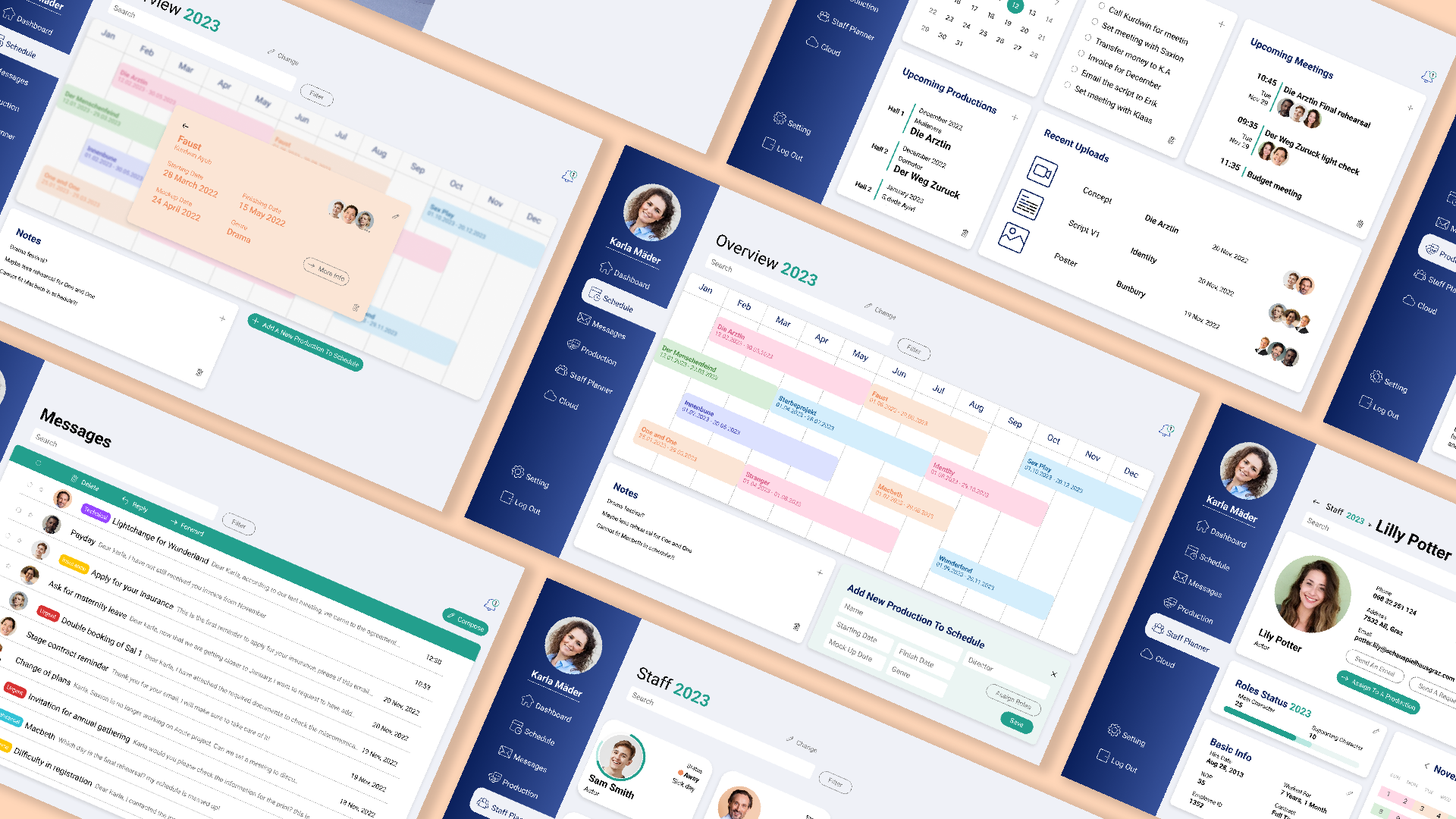
Key features
This website provides essential tools that would aid the theater staff to work efficiently and communicate seamlessly.